今回は、WordPressのヘッダーメニュー(グローバルナビゲーション)の設置方法について解説していきます。
ヘッダーメニューの活用によって、サイトの利便性を上げたり、オススメ記事を紹介して、ユーザーの回遊率アップさせることもできます。
簡単に設置することができますので、ぜひヘッダーメニューを活用していきましょう。
WordPressのヘッダーメニュー(グローバルナビゲーション)とは?
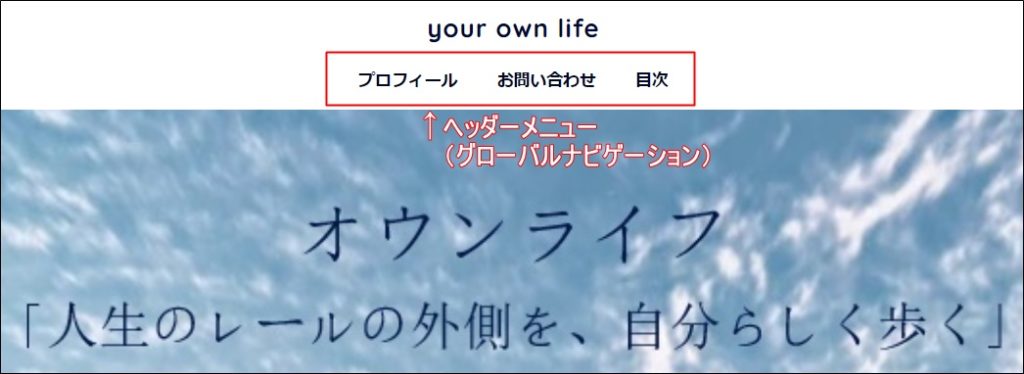
WordPressのヘッダーメニュー(グローバルナビゲーション)とは、サイトのタイトルの下に表示されるこちらになります。

正式名称は、「グローバルナビゲーション」と呼び、「グローバルナビ」や「グローバルメニュー」とも呼ばれています。
※Wordpressの各テーマでは「メニュー」と表記してあることが多いため、本サイトでは「ヘッダーメニュー」と表記しています。
WordPressのヘッダーメニュー(グローバルナビゲーション)の設置方法
それでは、Wordpressのヘッダーメニュー(グローバルナビゲーション)の設置方法について解説していきます。
使用しているテンプレートによって、設置方法は違いますので、テンプレートごとに紹介していきます。
【Cocoon】のヘッダーメニューの設置方法

1、WordPressの管理画面から「外観」を選択して、「メニュー」をクリックします。
2、「メニューを編集」ページの、「新規メニューを作成」(青文字)をクリックします。
3、「メニュー名」(ヘッダーメニュー)を入力し、「メニュー構造」を選択したら「メニューを保存」(青枠)をクリックします。
4、「位置の管理」ページに移動して、「ヘッダーナビ」の項目に先ほど作成したメニューを選択し「変更を保存」(青枠)をクリックします。
これでWordpressのメニューの設置が完了です。
【SANGO】のヘッダーメニューの設置方法

1、WordPressの管理画面から「外観」を選択して、「メニュー」をクリックします。
2、「新規メニューを作成」(青文字)をクリックして、メニューを作成していきます。
3、「メニュー名」(例:ヘッダーメニュー)を入力して、「メニューを作成」(青枠)をクリックします。
4、左側の「メニュー項目を追加」から追加したい項目を選択して、「メニューに追加」をクリックします。(追加したメニューは、右側に表示されます)
5、メニューをどの位置に表示させるかを選択します。(「ヘッダーメニュー」と「スライドメニュー」にチェックを入れる」
6、「メニューを保存」(青枠)をクリックして、Wordpressのメニューの設置が完了です。
【JIN】のヘッダーメニューの設置方法

1、WordPressの管理画面から「外観」を選択して、「メニュー」をクリックします。
2、「新規メニューを作成」(青文字)をクリックして、メニューを作成していきます。
3、「メニュー名」(例:ヘッダーメニュー)を入力して、「メニューを作成」(青枠)をクリックします。
4、左側の「メニュー項目を追加」から追加したい項目を選択して、「メニューに追加」をクリックします。(追加したメニューは、右側に表示されます)
5、「グローバルナビゲーション」にチェックを入れて、「メニューを保存」(青枠)をクリックすれば、Wordpressのメニューの設置が完了です。
【賢威】のヘッダーメニューの設置方法

1、WordPressの管理画面のメニューの、「カスタマイズ」をクリックします。
2、「カスタマイズ」メニューの中から、「メニュー」をクリックします。(下の方にあります)
3、「メニュー」を開いたら、「メニューを新規作成」をクリックします。
4、「メニュー名」(ヘッダーメニュー)を入力して、「グローバルナビゲーション」にチェックを入れ、「次へ」をクリック。
5、「項目を追加」をクリックして、右側に表示されたメニューの中から、メニューに表示させたい項目を選択します。
※選択した項目は、左側に表示されます。(選択した項目は、ラベルの変更も可能)
6、「公開」(青枠)をクリックして、Wordpressのメニューの設置が完了です。
【AFFINGER】のヘッダーメニューの設置方法

1、WordPressの管理画面から「外観」を選択して、「メニュー」をクリックします。
2、「新規メニューを作成」(青文字)をクリックして、メニューを作成していきます。
3、「メニュー名」(例:ヘッダーメニュー)を入力して、「メニューを作成」(青枠)をクリックします。
4、左側の「メニュー項目を追加」から追加したい項目を選択して、「メニューに追加」をクリックします。(追加したメニューは、右側に表示されます)
5、メニューをどの位置に表示させるかを選択します。(「ヘッダー用メニュー」と「スマートフォン用メニュー」にチェックを入れる。
6、「メニューを保存」(青枠)をクリックして、Wordpressのメニューの設置が完了です。
まとめ
今回は、WordPressのヘッダーメニュー(グローバルナビゲーション)の設置方法について解説していきました。
サイトのジャンルに合わせて、ヘッダーメニューはカスタマイズしていきましょう。
それでは最後までこの記事を読んでいただきましてありがとうございました。












コメント
コメント一覧 (1件)
[…] WordPressのヘッダーメニュー|グローバルナビゲーションの設置方法! […]