WordPressテーマ「SWELL」を導入した、他テーマから乗り換えた人向けに、SWELLの初期設定について解説をしていきます。
今話題のSWELLを導入したけど、
・どんな設定をしたら良いの?
・アナリティクスの設定は?
・アドセンスコードは?
など、初期設定にと躓く人が多いようです。
SWELLでは独自のプラグインも用意してあり他テーマとは少し違う点もありますので、詳しく解説をしていきますね!
この記事の筆者である僕(青木いさお)は、2020年7月にSANGOからSWELLに乗り換えました。
ブログ歴は2年で、最高月収は36万円。

SWELLの特徴

WordPressテーマ「SWELL」は、2020年9月現在では他のテーマにはない、ブロックエディター(グーテンベルク)を推奨している唯一のテーマとなります。
ですので、この記事を読んでいるあなたも、今日からブロックエディターに挑戦しよう!と思っているのではないでしょうか。
そんなSWELLですが、WordPressの設定には独自のプラグインを使用する場合もありますので設定方法には注意が必要です。
後からプラグインを修正したり設定を変更するのは大変な作業ですので、初めに正しく設定を行っていきましょう。
SWELLの初期設定
SWELLを導入した際に必要となる初期設定は以下の4点です。
① SEO SIMPLE PACKのインストール
② Google XML Sitemapのインストール
③ Googleアナリティクスの設定
④ アドセンス広告コードの挿入
基本的にはこの4つの設定を行っておけば問題はありません。
では一つずつ解説をしていきます。
①「SEO SIMPLE PACK」のインストール
SWELLでは、SEO対策のプラグインとして「SEO SIMPLE PACK」というプラグインを独自開発し、導入を推奨しています。
これを使用することで、
・titleタグ
・descriptionタグ
・meta
・OGPタグ
・ウェブマスターツール
・Googleアナリティクス
などが簡単に設定したりカスタマイズすることが出来ます。
SWELLを導入したらまず「SEO SIMPLE PACK」を導入しましょう!
「SEO SIMPLE PACK」を導入すれば、「All in One SEO Pack」や「Yoast SEO」は不要となります。
②「Google XML Sitemap」のインストール
SWELLでは、XMPサイトマップを生成するプラグインに「Google XML Sitemap」を推奨しています。
XMPサイトマップをまだ作成していない方は、「Google XML Sitemap」をインストールしましょう!
③ Googleアナリティクスの設定
Googleアナリティクスの設定は、先程インストールした「SEO SIMPLE PACK」を使用します。
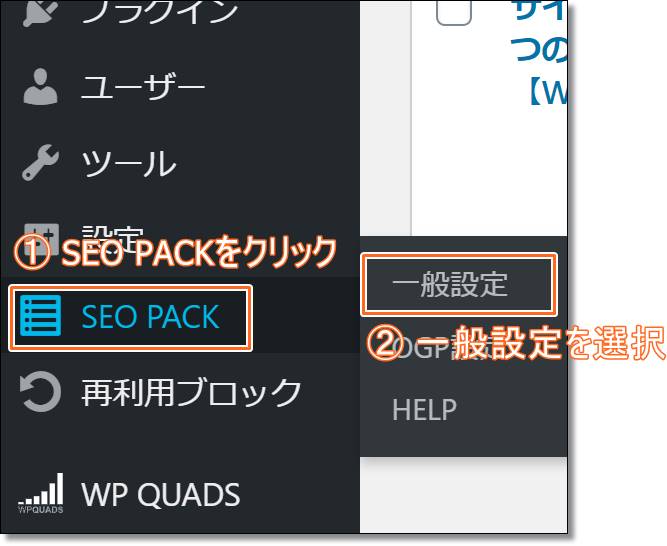
WordPressの管理メニューから、「SEO PACK」⇒「一般設定」を選択。

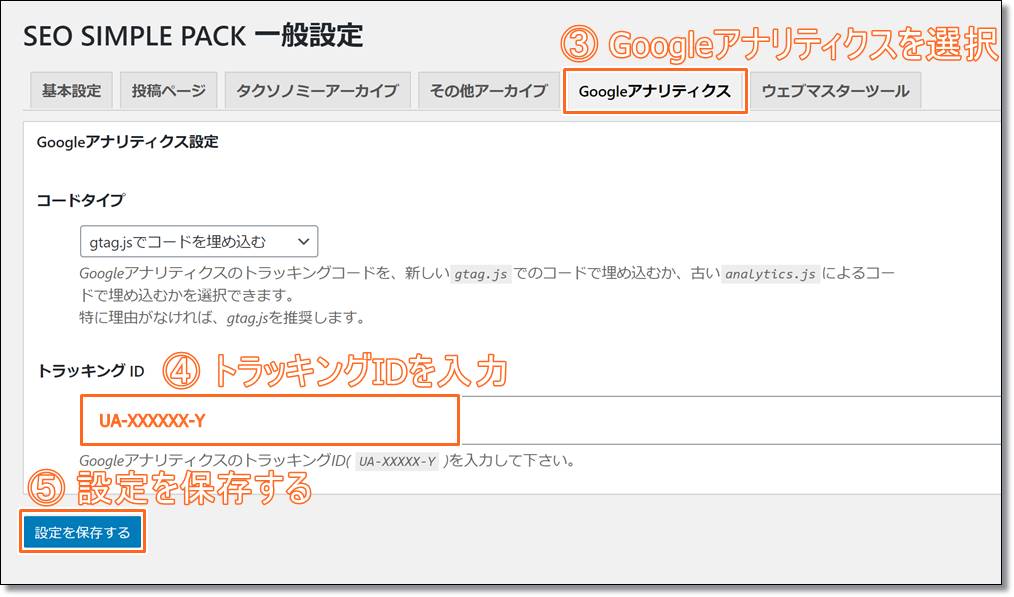
次に「Googleアナリティクス」を選択して、「トラッキングID」にアナリティクスのトラッキングIDを入力。設定を保存するでアナリティクスの設定は完了です。

④ アドセンス広告コードの貼り方
SWELLでは、アドセンス広告コードを設定する項目が用意されています。
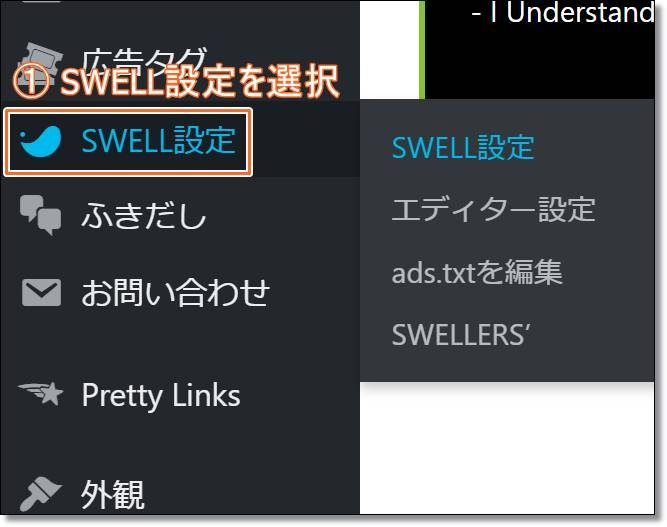
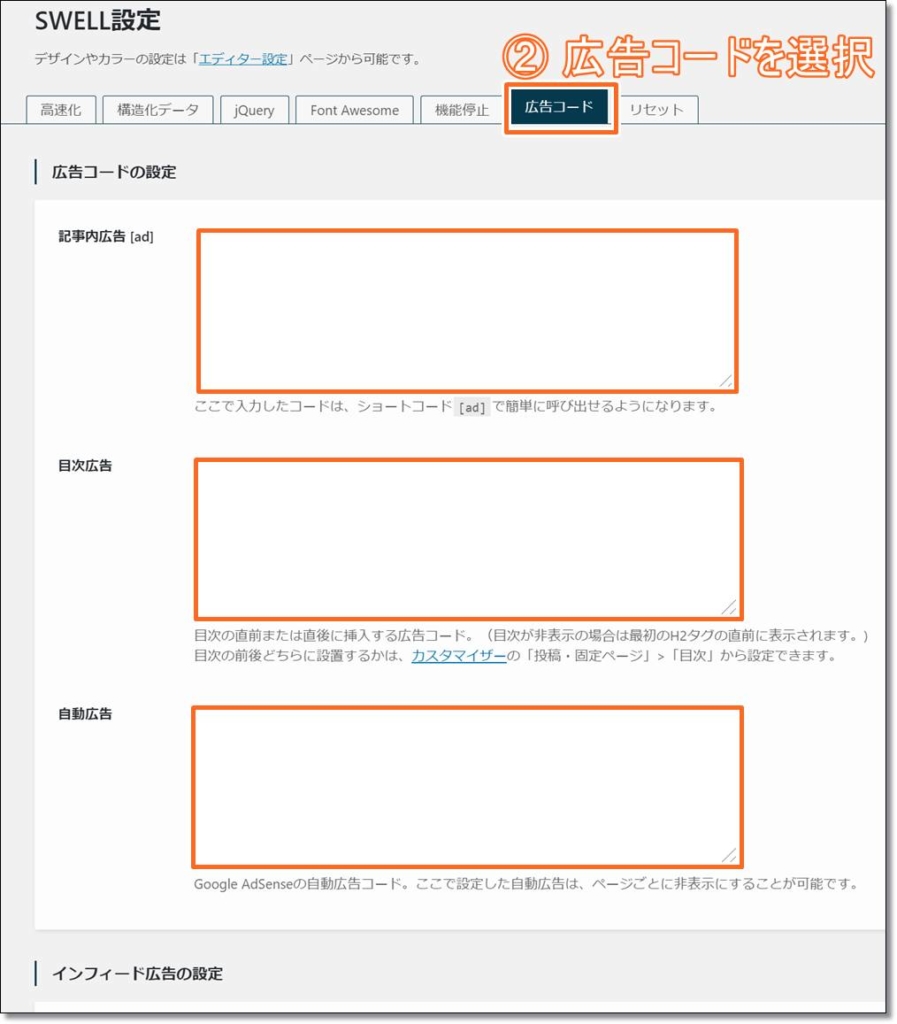
まずWordPressメニューから「SWELL設定」を選択。

次に「広告コード」を選択して、「広告コードの設定」から必要な項目にアドセンス広告コードを設定していきます。

「記事内広告」に設定を行うと、記事作成時にというショートコードを使用することで、アドセンス広告が簡単に貼り付けることが出来ます。
「目次前広告」を設定すると目次の直前に広告が挿入、「自動広告」を設定すると広告が自動で挿入されるようになります。
その他、インフィード広告の設定も可能です。
その他、サイトのデザインや構成については、「外観」⇒「カスタマイズ」から簡単に設定ができるようになっています。
他テーマから乗り換えの場合

WordPressの他テーマからSWELLに乗り換えの場合には、上記の他に、
① 不要プラグインの停止
② 装飾の確認
こちらの2点を確認する必要があります。
詳しく解説をしていきます。
① 不要プラグインの停止
SWELLでは様々な機能が標準装備されている為、元々使用していたプラグインと機能が被ってしまい不具合が起きる可能性があります。
公式で発表されている代表的なプラグインが、
・目次生成プラグイン(「Table of Contents Plus」など)
・画像遅延読み込みプラグイン(「Lazy Load」など)
・ふきだしプラグイン(「Speech bubble」など)
・人気記事リスト作成プラグイン(「WordPress Popular Posts」など)
そして、
「Autoptimize」
「Akismet Anti-Spam」
「AddQuicktag」
「TinyMCE Advanced」
キャッシュ系プラグイン
画像圧縮系プラグイン
EC系のプラグイン
なども、相性が悪い、使わなくてもいいプラグインとして紹介されています。詳しくはこちらのSWELL公式サイトを参考にして下さい。
また「Classic Editor」が有効化されているとSWELLの醍醐味であるブロックエディターが使用できませんので注意して下さい。
② 装飾の確認
SWELLでは他テーマからの乗り換え用のプラグインが用意されてはいますが、多少なりのデザインの崩れは起きてしまいます。
こちらは各使用方法などによっても違ってきますので、必ずデザインや装飾が崩れていないかをご確認下さい。
僕がSANGOからSWELLに乗り換えた時には、見出しのデザインが崩れ全記事見出しの設定をし直しました…。
SWELLの初期設定は大きく4つ

WordPressテーマ「SWELL」を導入したらまず、
① SEO SIMPLE PACKのインストール
② Google XML Sitemapのインストール
③ Googleアナリティクスの設定
④ アドセンス広告コードの挿入
この4点の設定を行いましょう。
そして他テーマからの乗り換えの場合には、上記の他に、
① 不要プラグインの停止
② 装飾の確認
こちらの2点を確認しましょう!







コメント