今回は、WordPressテーマ「SWELL」を使用した、トップページをサイト型(1カラム)にするカスタマイズ方法について解説をしていきます。
SWELLを購入された方の中には、
おしゃれなトップページが作れるらしいじゃない!
と、SWELLのカスタマイズにしやすさを理由に、SWELLを購入された方も多いのではないでしょうか。
ちなみに、この記事を書いている僕はブログ歴2年ですが、HTMLやCSSが全く分かりません…(涙)
しかし、SWELLではHTMLやCSSを知らないブログ初心者でも簡単に、サイト型のようなおしゃれなトップページを作ることが出来ます。
HTMLやCSSは全く分からないんだけど、おしゃれなトップページが作りたい!という人は是非参考にしてみて下さい!
SWELLをカスタマイズして作ったトップページを紹介
当サイト(オウンライフ)でも、WordPressテーマは「SWELL」を使用しています。
そして、実際にSWELLをカスタマイズして作成したトップページがこちらです。
ブログ型サイトのデザインによくある、トップページに新着記事一覧が並んでいるものではなく、カテゴリーごとの記事一覧や自分が一番紹介したいコンテンツを自由な位置に配置することが出来ます。
またサイドバーを非表示にした1カラムのデザインにすることもできます。
なお、カスタマイズと言ってはいますが、これらはHTMLやCSSなどのWordPressをカスタマイズするための知識は全く必要ありません。
SWELLの標準機能だけで、ブログ初心者でも簡単にこのようなおしゃれなトップページを作ることが出来ますよ!(自分でおしゃれというのはあれですが…)
SWELL以外のテーマでもサイト型は作れる?

WordPressで(企業サイトなどの)サイト型のトップページのようなデザインにしようと思った場合には、サイト型のテーマを使用するのが基本となります。
「SANGO」「JIN」「アフィンガー」「Cocoon」などはブログ型のWordPressテーマです。
しかし、ブログ型のWordPressテーマであっても、企業サイトのようなサイト型のトップページを作ることは可能です。
もちろん、SWELL以外のテーマでも作ることが出来ます。
なお、SWELL以外のテーマでトップページをサイト型にするのはオススメしません。
おしゃれなトップページはブロックエディターで作ろう!
企業サイトのようなおしゃれなトップページを作りたいのであれば、ブロックエディターを使用しましょう。
未だに不動の人気を誇るクラシックエディターでは、思ったようなデザインにならなかったり、プラグインを使用する必要があったりなど不便がつきものです。
そこで、WordPressテーマの中で圧倒的にブロックエディターに特化した「SWELL」を使用することで、簡単におしゃれなトップページが作ることが出来ます。
そのため、SWELLを使えばおしゃれなトップページが作れる!と言われているのです。
SWELLでサイト型のトップページを作る方法!

では実際に、SWELLでサイト型(1カラム)のトップページを作る方法について解説をしていきます。
SWELLでサイト型のトップページを作る手順としては、
① 固定ページを新規作成
② ホームページ表示を「固定ページ」に変更
この2つとなります。
たったこれだけで、自分好みのサイト型トップページを作ることが出来ます。
詳しく手順を解説をしていきます。
手順① 固定ページを新規作成
まず、トップページに表示するメインページと、もともとトップページに表示されている新規記事一覧のページを「固定ページ」を使って作成します。
固定ページをトップページに表示させるので、自分好みの自由なデザインのトップページにすることが出来るのです。
具体的に作成方法について解説をしていきます。
メインページの作成方法
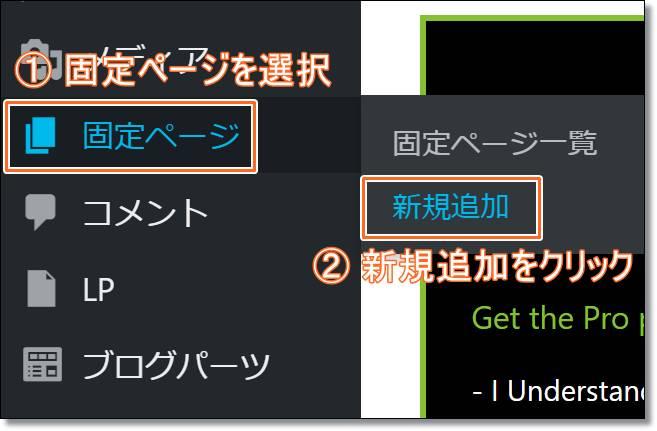
WordPressの管理メニューから「固定ページ」を選択して、「新規追加」クリックします。

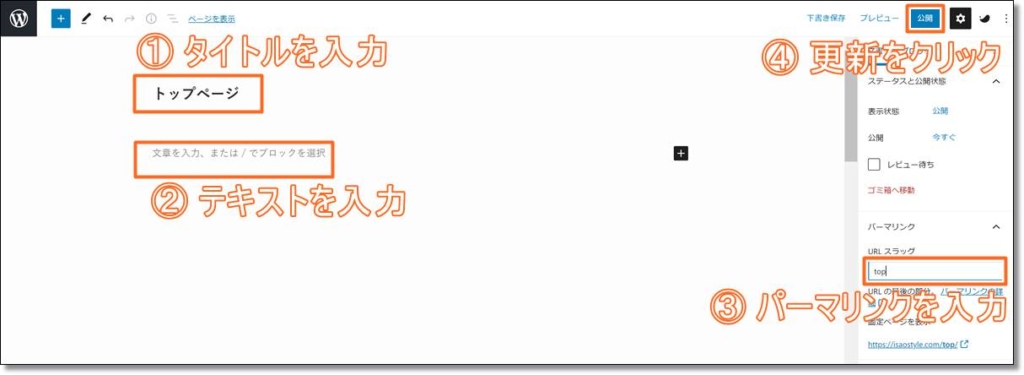
固定ページの新規追加の作成画面を開いたら、
① タイトルを入力
② テキストを入力
③ パーマリンクを入力
④ 更新をクリック
以上の手順で、固定ページを作成します。

① タイトルは実際には表示されません。管理しやすい名前でOKです。
② こちらも分かりやすくするためのものなので何でもOKです。(テストページ 等)
③ パーマリンクも自由ですので任意の文字列でOKです。(top、home 等)
新規記事一覧の作成方法
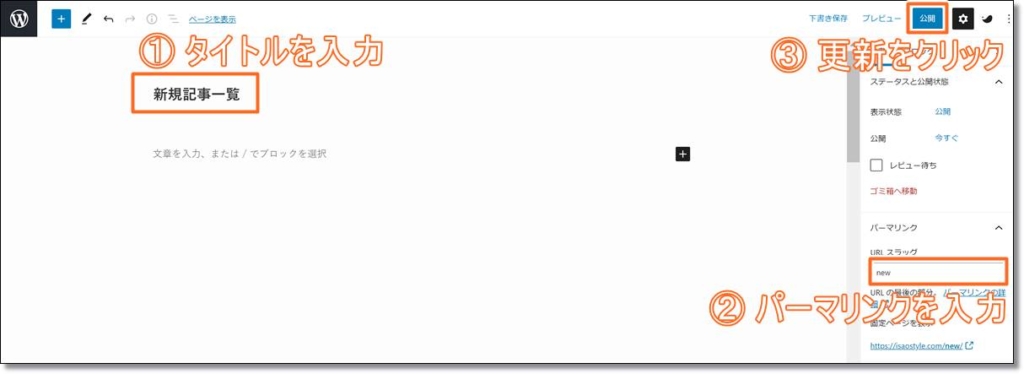
先程同様に、固定ページの新規記事の作成画面を開いたら、
① タイトルを入力
② パーマリンクを入力
③ 更新をクリック
以上の手順で、固定ページを作成します。

以上で固定ページの作成が完了です。
① タイトルは実際には表示されません。管理しやすい名前でOKです。
② パーマリンクも自由ですので任意の文字列でOKです。(new 等)
手順② ホームページ表示を「固定ページ」に変更
トップページと新規記事一覧の固定ページが作成できたら、ホームページ表示の設定を変更します。
手順はこちらです。
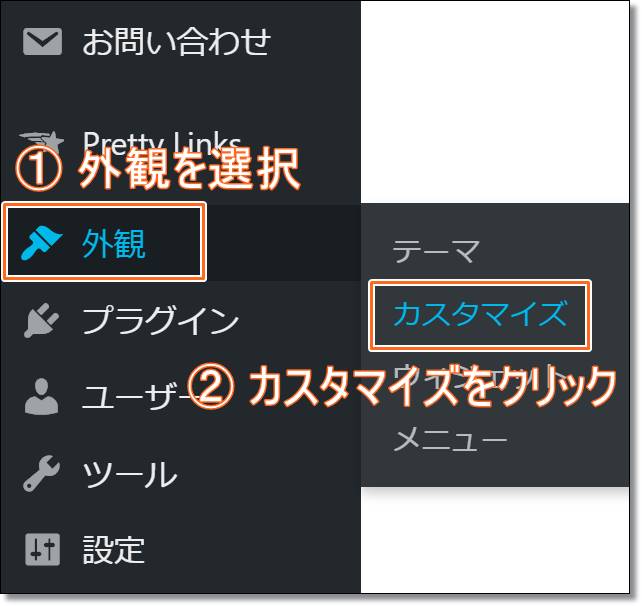
① WordPressメニューから「外観」を選択
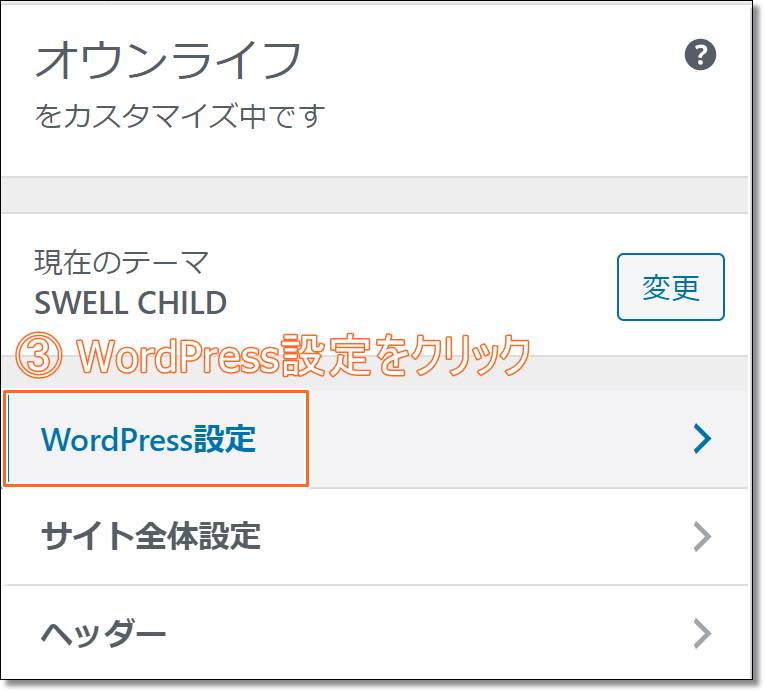
② カスタマイズをクリック

③「WordPress設定」をクリック。

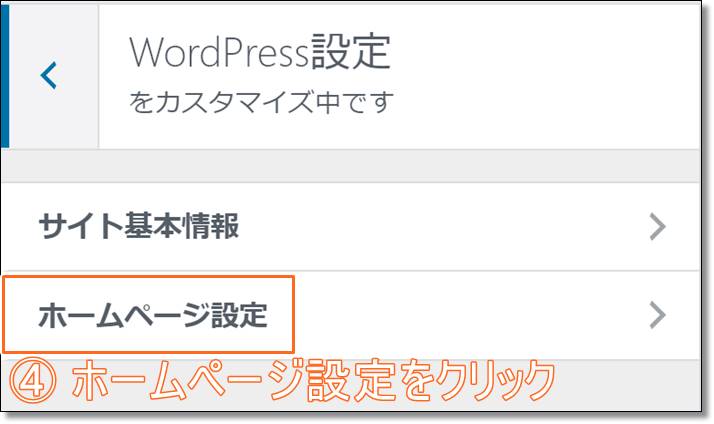
④「ホームページ設定」をクリック。

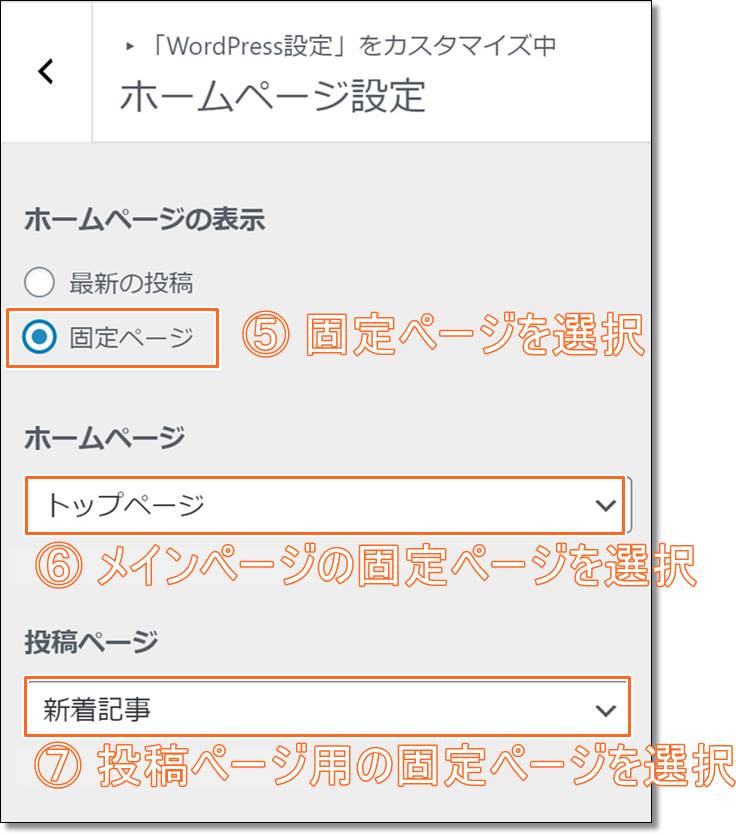
⑤ 「ホームページの表示」で「固定ページ」を選択。(デフォルトは「最新の投稿」)
⑥ 「ホームページ」の項目で手順①で作成したメインページの固定ページを選択。
⑦ 「投稿ページ」の項目に手順②で作成した新規記事一覧の固定ページを選択。

これで、サイト型(1カラム)のトップページの作成が完了です。
実際にどのように表示されているのか確認をしてみましょう。
【SWELLカスタマイズ】トップページの作り込み

なお、現在トップページが白紙の状態になっているため何も表示されていませんので、トップページを作成していきましょう。
SWELLを使用したおしゃれなトップページの作り方についてはこちらの記事で詳しく解説をしています。

是非参考にしてみて下さい。
なお、SWELLでは直感的に投稿ページをデザインすることが出来るようになっていますので、色々機能を試しながら自分好みのページを作っていくのもおすすめです!
あっという間に時間が過ぎてしまうので、のめり込み過ぎにはご注意下さい!笑
SWELLの操作方法などで不明点などがあれば、お気軽に青木いさお(@isao_ownlife)までお気軽にお問い合わせ下さい!






コメント