今回は、strongタグの正しい使い方について解説をしていきたいと思います。
文字を強調したくて、なんとなく使っている人が多いなという印象のstrongタグですが、多用しすぎると、
Googleからペナルティーを受けるリスクもある
ことをご存知ですか?
また、勘違いされやすいstrongタグとbタグの違いについても、それぞれのSEOの効果について解説をしていきたいと思います。
strongタグの役割

まずstrongタグの役割ですが、
・文字を太字にすることで目立たせる
・検索エンジンに重要キーワードを伝える
ということで、読者にとっても、Googleにとっても、重要な役割をしていることが分かります。
しかし、このstrongタグは乱用するとペナルティの恐れがあるんです。
ちなみに、strongタグとはHTMLでは次のように記述をします。
<strong>強調したい文字</strong>
またビジュアルエディターでは、「B」ボタンか、「Ctrl」+「B」で太文字にした際、strongタグが挿入されます。
strongタグの多用はNG
strongタグを使用する際には、次の3点に注意をしましょう。
・同じワードに何度も使わない
・見出しには使わない
・理想は1ページに3つまで
同じワードに何度もstrongタグを使うのは、過剰な強調とみなされペナルティーを受ける可能性があります。
キーワードの羅列がNGなのと一緒ですね。
また理想は、文章ではなく単語に使用し、1ページ内に最大3個までがベストです。
strongタグとbタグの違い

strongタグとbタグの違いは、一般的に、
検索エンジンへの「強調」⇒ strongタグ
見た目だけの変更 ⇒ bタグ
と区別されることがあります。
つまり、strongタグではなく、bタグを使えばペナルティーを受けるリスクが無くなるというものですね。
しかし、bタグを使うと「協調」はしないとHTML定義では定められていますが、googleのアルゴリズムはどちらも同じように判断するそうです。
(英語で何を話しているか分かりませんね…)
つまり、
Google(アルゴリズム)は、strongタグもbタグも同じに扱います。
どちらがいいか、と悩む必要はないですよ。
と、マット・カッツ氏が話しています。
ですので、strongタグ、bタグどちらを使用しても関係ないということですね。
正しい太文字の使い方

ビジュアルエディターで太文字にすると、デフォルトでstrongタグが使われます。
じゃあ、どうやって太文字にすればいいの…?
と思われますよね。
そこで使用するのが、spanタグです。
記述するタグはこちらです。
<span class=”futomoji”>強調したい文字</span>
しかしこのspanタグを使用するには、WordPressのCSSを書き換える必要があります。
spanタグの使用方法
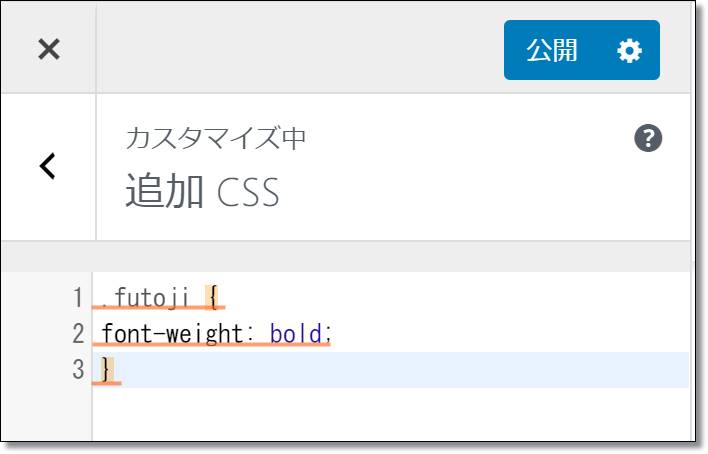
spanタグを使用する際には、下のコードをWordPressのCSSに追加をします。
.futomoji {
font-weight: bold;
}
有料テーマなどでは、テーマの機能でCSSを簡単に追記が出来るようになっています。

WordPressのテーマに直接追記する際には、バックアップを取るなどして安全に作業を行いましょう。
上記のコードをCSSに追記すると、spanタグが使用できるようになります。
strongタグの正しい使い方について

ここまで、strongタグの注意点や、太文字の正しい使い方について解説をしてきました。
ただ、正しい太文字を使用しようにも、
少しめんどうだな…
というのが、正直なところですよね…。
実は、僕がブログを始めて3ヶ月目に60万PVを越え、月収36万円を稼いだ時、strongタグをめっちゃ多用していました。
つまり、SEO対策になるとはいえ、そこまで大きな差はないと考えられます。
ですので、そこまで神経質になる必要はないので安心して下さい。
過去のstrongタグの変更方法
なお、過去に設定をしてしまったstrongタグについては、プラグインで解消(一括置換)することが出来ます。
詳細については、こちらの記事を参考にしてみてください。
※外部のサイトにとびます。
strongタグの使い方まとめ

それでは今回は、strongタグの正しい使い方について解説していきました。
SEO対策としてはそこまで効果はないとお話しましたが、多用はNG。これは間違いありません。
太文字が多用された記事は大変読みにくく疲労します。
ですので、適切な箇所に使用することでユーザビリティを上げ、結果として大きな差となることは間違いありませんよ!












コメント