ビジュアルエディターを使用して、ブログを書いている人必須のプラグイン「TinyMCE Advanced」の設定方法と使い方について紹介していきます。
WordPressのビジュアルエディターでは、初期設定では大変不便なため「TinyMCE Advanced」をインストールして使いやすくカスタイマイズしていきましょう。
作業効率化にもなりますので、「TinyMCE Advanced」をインストールして損をすることはありませんよ!
TinyMCE Advancedのインストール方法
では、まずは「TinyMCE Advanced」のインストール方法について解説していきます。
分かりやすいように、画像付きで解説していきます。
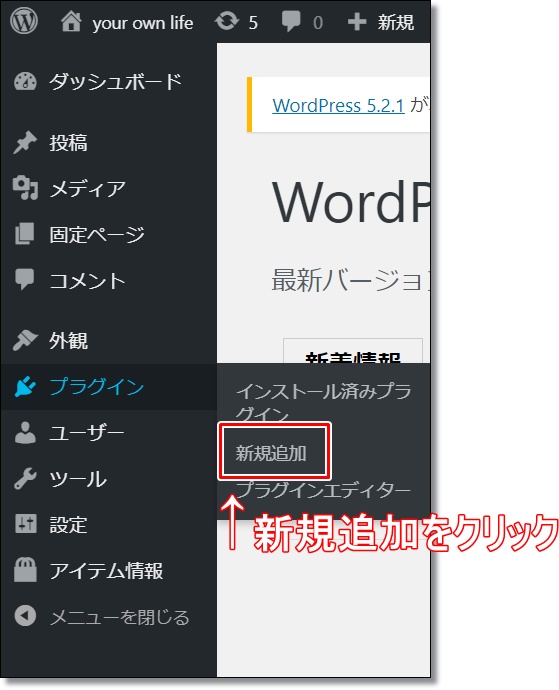
1、「新規追加」をクリック
WordPressメニューから「プラグイン」をクリック、もしくはカーソルを合わせるとメニューが表示されるので「新規追加」をクリックします。

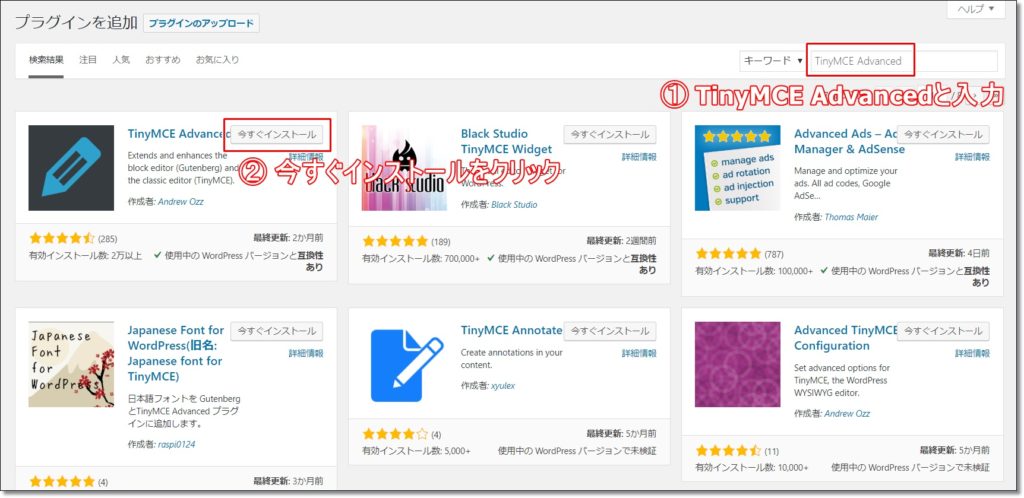
2、「TinyMCE Advanced」をインストールする
キーワード(検索窓)に「TinyMCE Advanced」と入力して、検索結果から「TinyMCE Advanced」を見つけ「インストール」をクリックします。(入力すると自動的に検索結果が表示されます)
※似たようなプラグインが表示されますが、絶対に間違わないよう、こちらをコピペして使用してください⇒「TinyMCE Advanced」作成者: Andrew Ozz

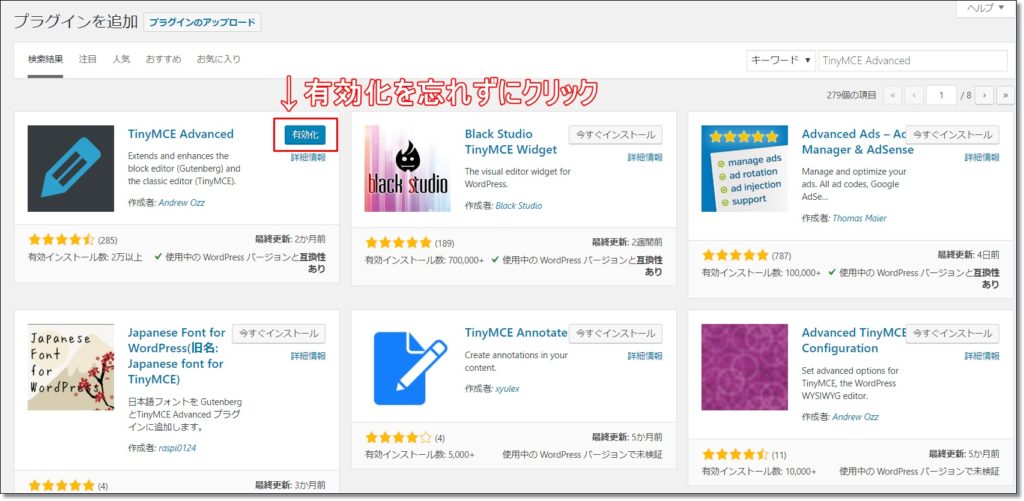
3、「有効化」する
「TinyMCE Advanced」をインストールしたら、忘れずに「有効化」をクリックします。

これで、「TinyMCE Advanced」の導入(インストール)は完了です。
TinyMCE Advancedの設定方法
次に、「TinyMCE Advanced」の設定方法について解説していきます。
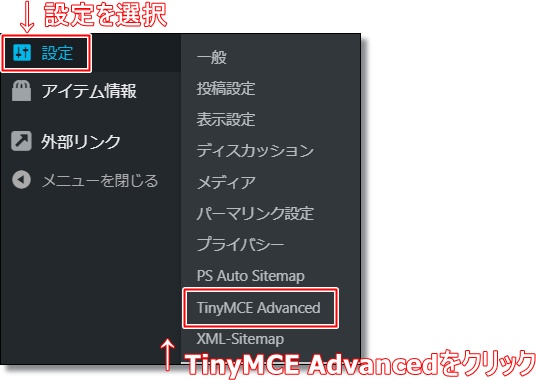
1、「設定」⇒「TinyMCE Advanced」をクリック
WordPressメニューから「設定」をクリック、もしくはカーソルを合わせるとメニューが表示され、「TinyMCE Advanced」をクリックします。
※「TinyMCE Advanced」をインストールして有効化が完了すると表示されるようになります。

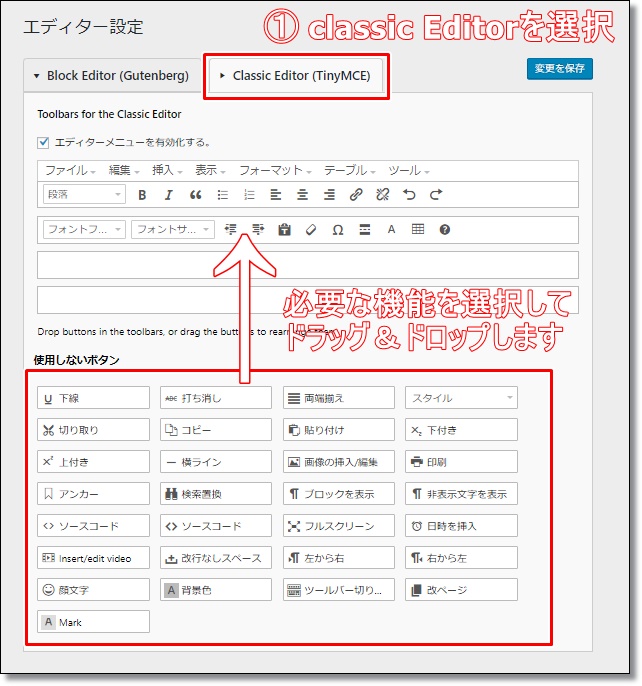
2、「classic Editor」を選択する
メニューから「classic Editor」を選択して、使用しないボタンの中から必要な機能を選択(ドラッグ&ドロップ)します。
※ドラッグ&ドロップ:マウスの「左ボタン」を押したまま、マウスポインタを目的の場所まで移動させ(ドラッグ)、移動できたら「左ボタン」を離す(ドロップ)という操作

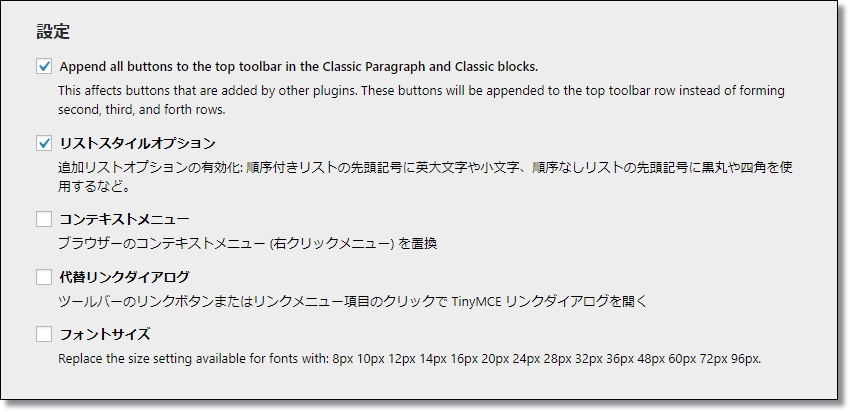
3、「設定」はデフォルトのまま
「設定」は変更する箇所はありません。デフォルトのままで大丈夫です。

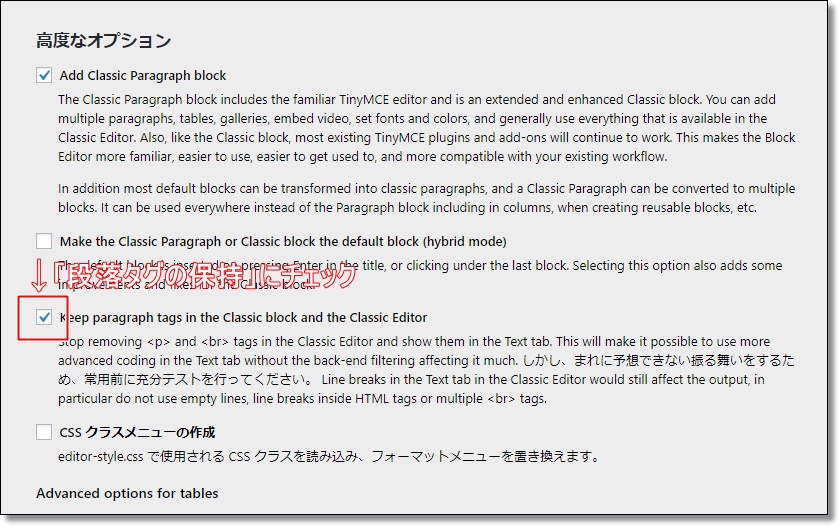
4、「段落タグの保持」にチェック
「段落タグの保持」にチェックを入れます。

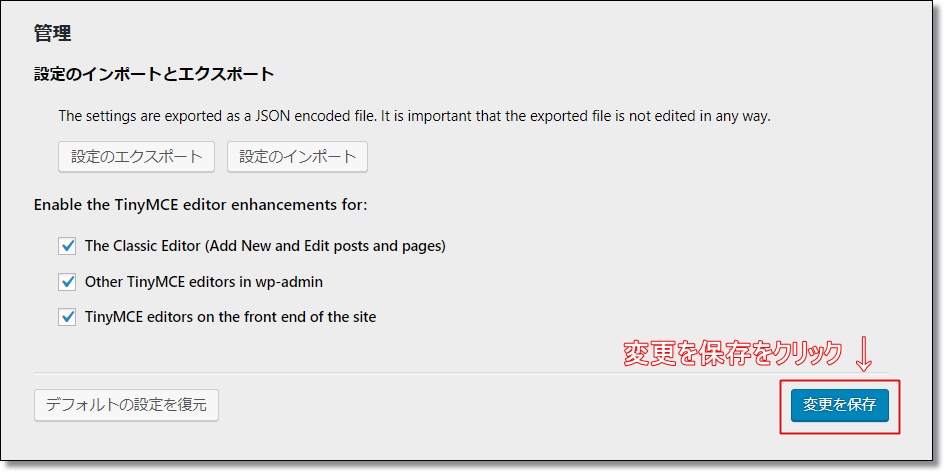
5、「変更を保存」をクリック
一番下にある「変更を保存」クリックして、設定は完了です。

<
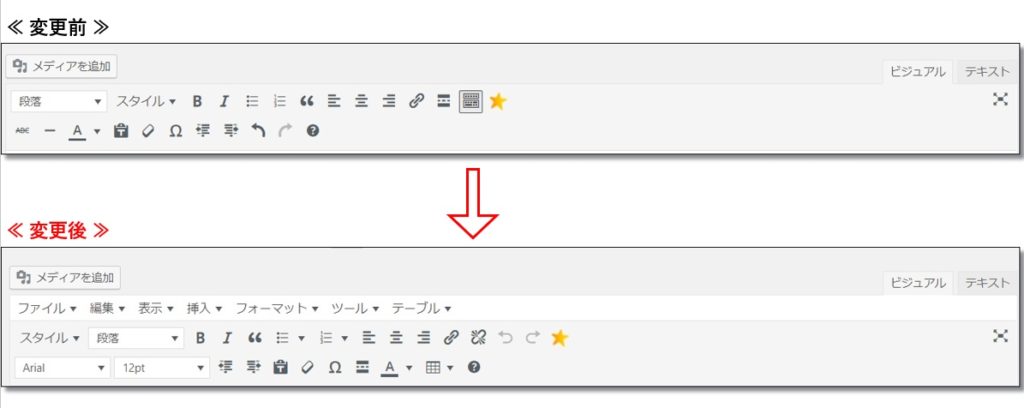
変更後、確認してみるとこのようになります。

メニューが増え、「テーブル」などの機能が増えました。
また、フォントやフォントサイズが変更しやすくなるよう、ボタンの配置を変更しました。
TinyMCE Advancedの使い方
配置しておくと便利な機能をピックアップしてみました。
・スタイル
・段落
・太文字
・テキスト色
・背景色
・打ち消し
・下線
・引用
・リンクの挿入
・リンクの削除
・フォントファミリー
・フォントサイズ
・リスト(番号なし、番号あり)
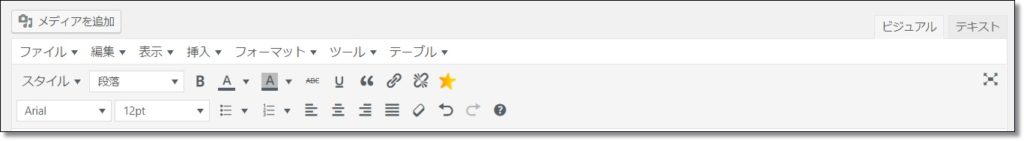
実際に使用している配置がこちらになります。

配置の変更はいつでも簡単にできますので、自分の使いやすいようにカスタイマイズしていきましょう。
まとめ
今回は、「TinyMCE Advanced」の設定方法と使い方について紹介させていただきました。
ビジュアルエディタを使用している場合、「TinyMCE Advanced」で作業を効率化していきましょう!
それでは最後までこの記事を読んでいただきましてありがとうございました。












コメント