今回は、サイトのページ表示速度を改善する方法について紹介。
・表示速度を上げる為には何をすればいいの?
・表示速度の目安は?
そんなお悩みに応えていきます。
サイトのページ表示速度は、SEO対策としても重要です。
またページの表示速度が遅いだけで、離脱率が下がり広告のクリック率も下げている可能性があります。
具体的な方法について紹介していきますので是非参考にしてみて下さい。
サイトのページ表示速度とは?

サイトのページ表示速度とは、ブログ記事にアクセスをした際に、全てのコンテンツが表示されるまでにかかる速さのことです。
時間や、スコア(点数)などで計測することが出来ます。
また、サイトのページ表示速度は離脱率や広告のクリック率にも影響するため、収益に直結する重要な要素となっていきます。
サイトのページ表示速度の計測方法

次のツールを使うことで、サイトのページ表示速度を計測することが出来ます。
① Googleアナリティクス
② Google PageSpeed Insights
① Googleアナリティクス
サイトのページ表示速度は、Googleアナリティクスで確認することが出来ます。
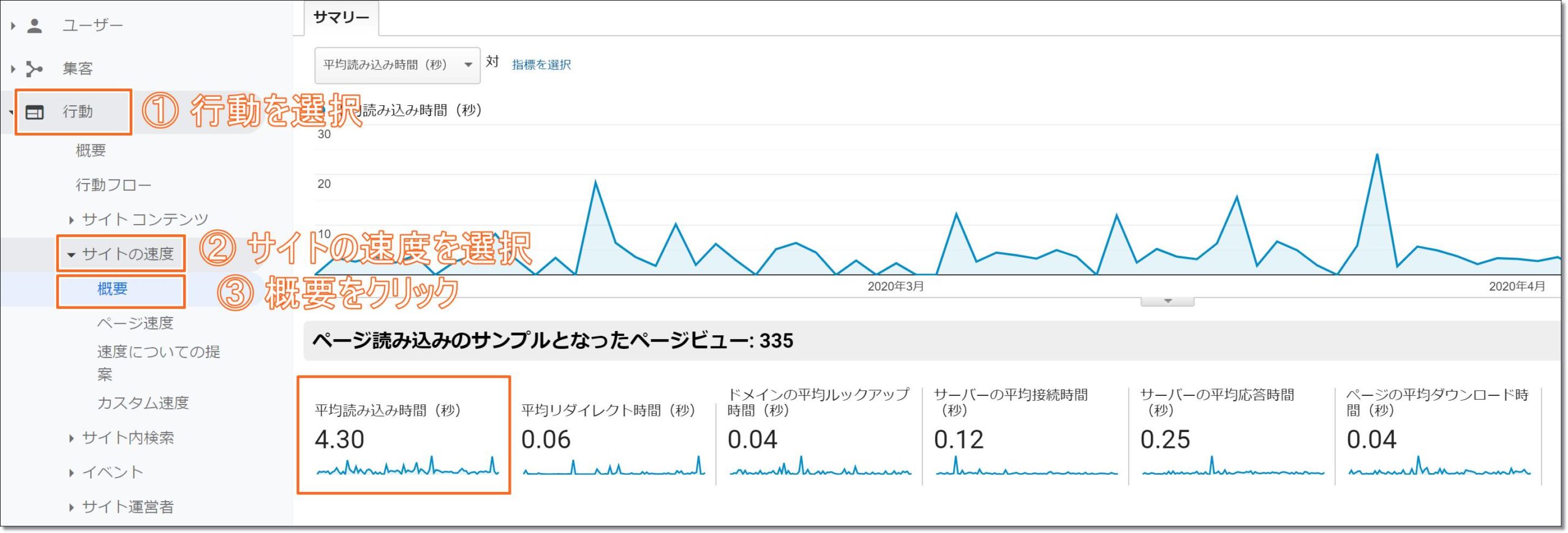
Googleアナリティクスにログインして、左メニューの「行動」を選択、「サイトの速度」→「概要」をクリック。
表示された「平均読み込み時間(秒)」で、表示速度を知ることができます。

ページの読み込みに3秒以上かかると40%のユーザーが離脱すると言われているので、僕のサイトではまだまだ改善が必要ですね。
② Google PageSpeed Insights
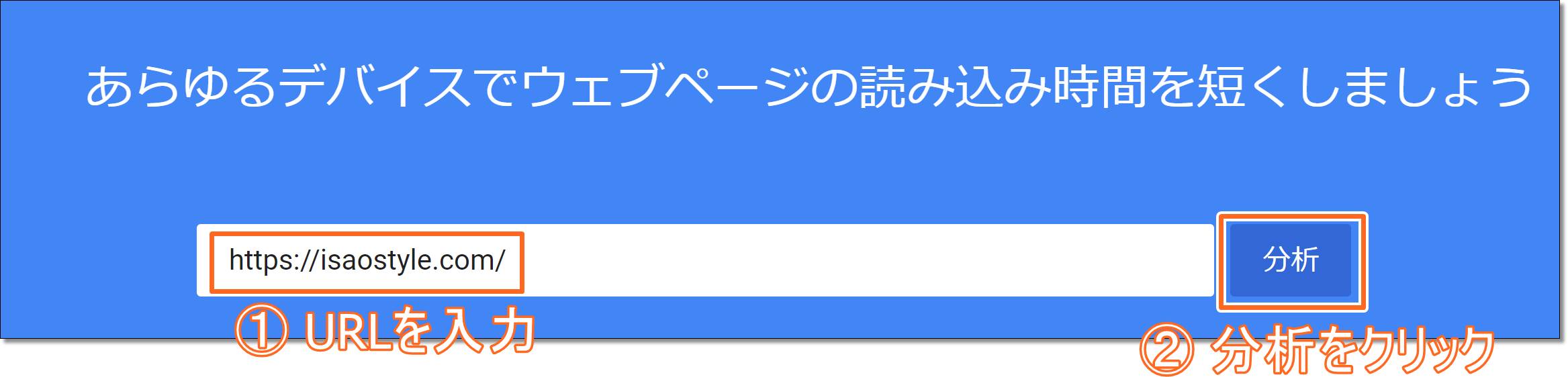
Google PageSpeed Insightsは、Googleが提供する無料ツールです。
URLを入力するだけで「モバイル」「PC」それぞれのページの表示速度を100点満点で測定してくれます。

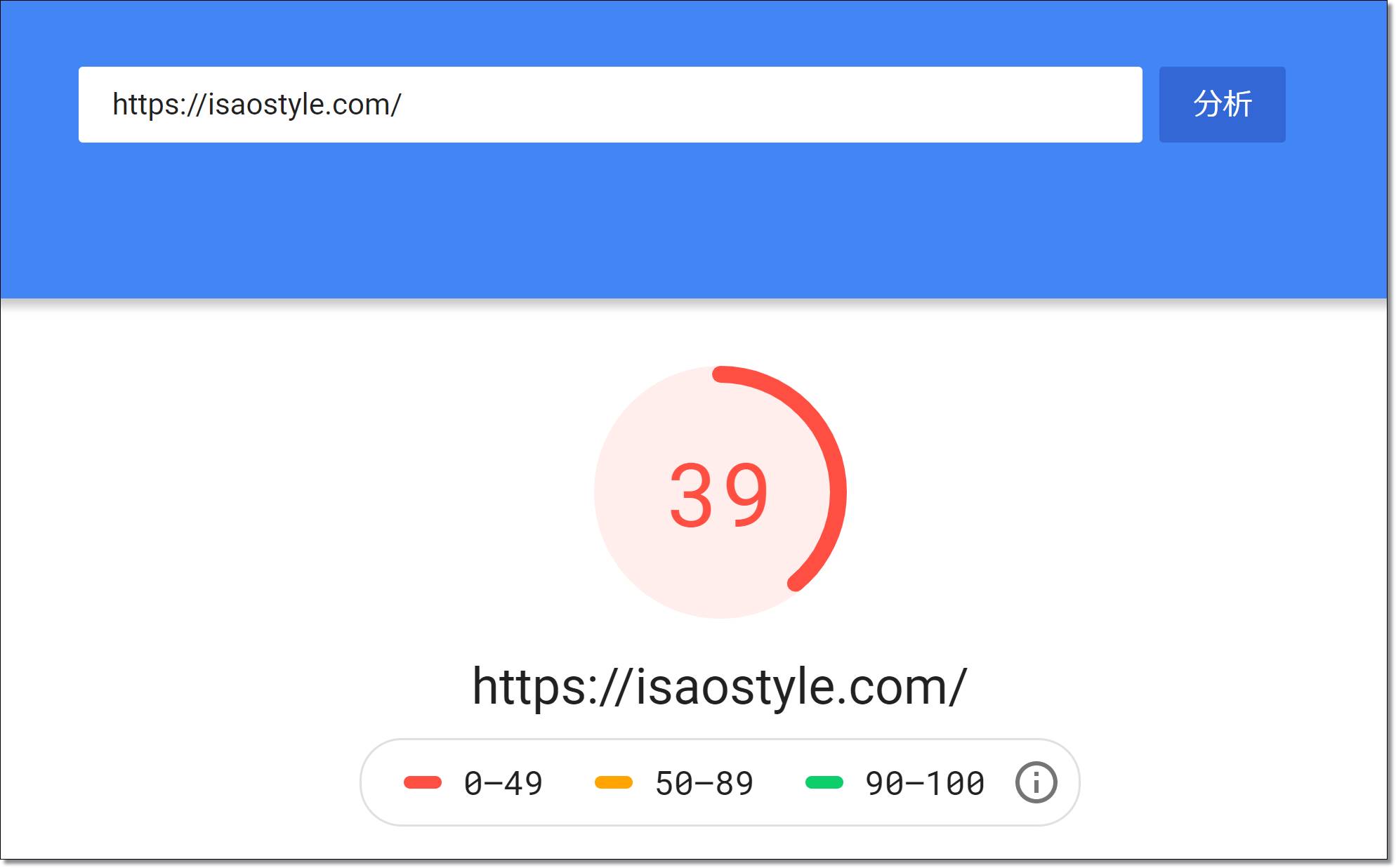
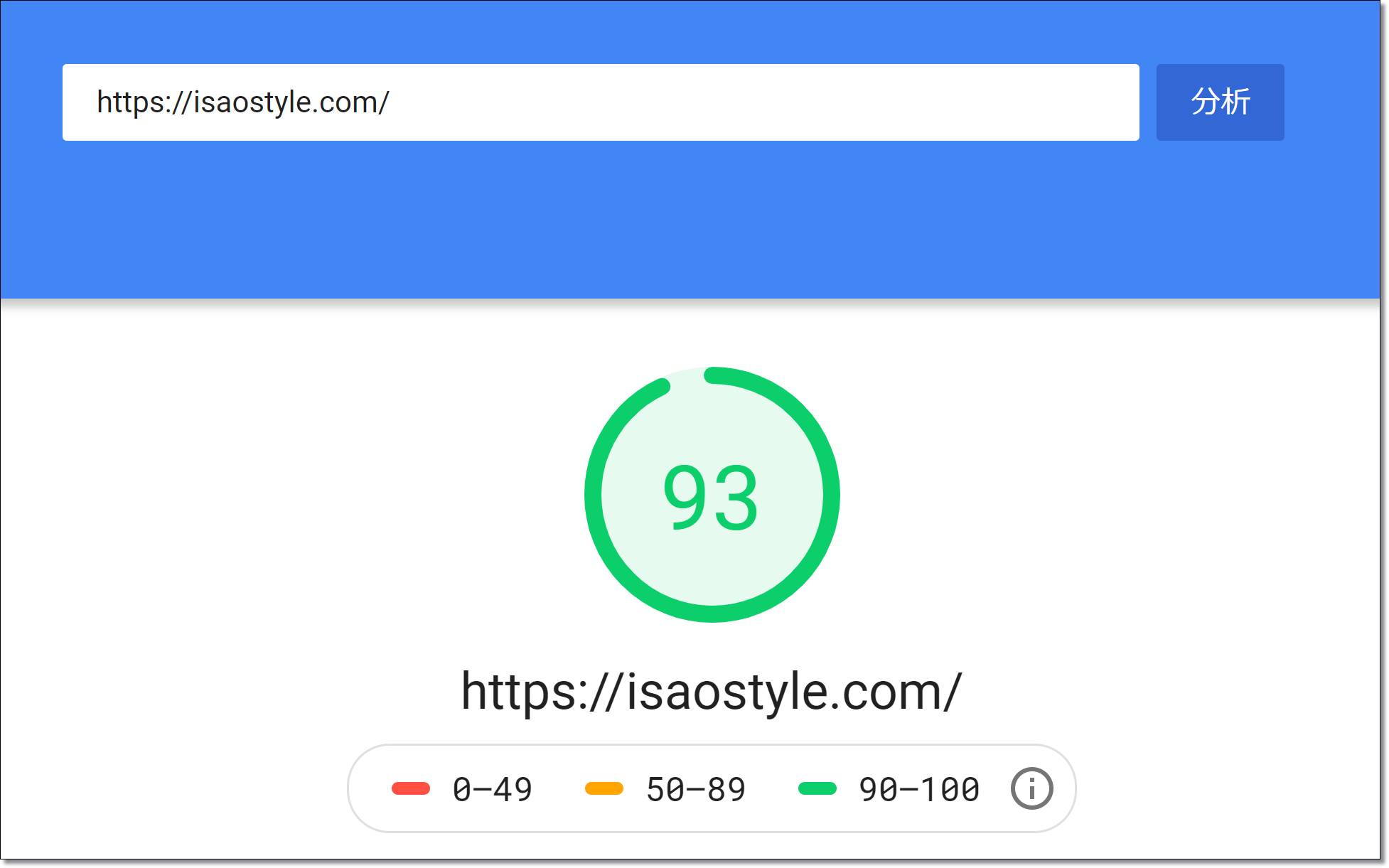
実際に本サイト(オウンライフ)のスピードを計測してみた所、
・モバイル「39点」

・PC「93点」

という数値となりました。モバイルの数値がかなり悪いですね…。
Google PageSpeed Insightsでは、修正が必要な項目について教えてくれます。
そのため具体的な改善方法を知ることが出来るので大変便利なツールです。
サイトの表示速度が遅くなる原因

サイトのページ表示速度が遅くなってしまう原因としては、
① 画像サイズが大きい
② 不要なスペース、改行
③ 不要なプラグイン
などが考えられます。
つまり、「サイト内のコンテンツが重い」状態になってしまっている可能性があります。
サイトの表示速度の改善方法

サイトのページ速度の改善方法について解説をしていきます。
① 画像サイズを小さくする
画像サイズは、サイトの表示速度に直結をしています。
・使用する最適なサイズにトリミングする
・JPGで保存をする
・データサイズを小さくする
などをして、画像の最適化をしましょう。
その際に、画像サイズを小さくするために画質が粗くなってしまわないように注意が必要です。
画像の質の悪さはユーザビリティに影響します。
② 不要なスペース、改行を無くす
不要なスペースや改行(段落)は使わないようにしましょう!
改行や段落をつけた際の余白が気になり、「Enter」を連打するのはNGです。
余白がどうしても気になる場合にはCSSを編集しましょう。
③ 不要なプラグインを削除する
プラグインの入れすぎも、サイトの表示速度に影響をします。
不要なプラグインは削除しましょう。
導入するべきプラグインについてはこちらの記事を紹介をしています。
【 関連記事 】➡ トレンドブログ運営にオススメなプラグイン7選!
サイトの表示速度の改善方法:まとめ

それでは今回は、サイトのページ表示速度の改善方法について解説をしていきました。
僕のサイトでもまだまだ改善の余地がありましたので、この改善結果についてはまだ共有していきたいと思います。
まずは、
・画像サイズの最適化
・不要なスペース、改行、プラグインの削除
これらを実践して、サイトの表示速度の改善をしていきましょう!












コメント