今回は、ビジュアルエディターで記事作成をしている人には必須のプラグイン「Add Quicktag」の使い方と設定方法について解説していきます。
アドセンス広告のコードも、ワンタッチで挿入することが出来るようになりますので大変便利です。
「Add Quicktag」を使うだけで作業効率化が出来て、記事を書くスピードが上がりますので必ず有効活用していきましょう!
Add Quicktagとは

「Add Quicktag」は、普段使用しているショートコードを格納して、ショートコードをワンクリックで貼り付けが出来るプラグインです。
お気に入りの吹き出しや、ボックス、リンクカードなど、いちいちショートコードを貼り付ける必要が無いので作業が効率化することが可能。
ブログ初心者でも、アドセンス広告のコードを貼り付ける際などに使用すると大変便利ですよ。
Add Quicktagの使い方と設定方法
ではさっそく、「Add Quicktag」の使い方と設定方法について解説をしていきます。
1.「Add Quicktag」をインストール
WordPressメニューの「プラグイン」を選択して、「新規追加」をクリック。
検索画面に「Add Quicktag」と入力し、「Add Quicktag」をインストールします。
※忘れずに「有効化」をクリックしましょう。

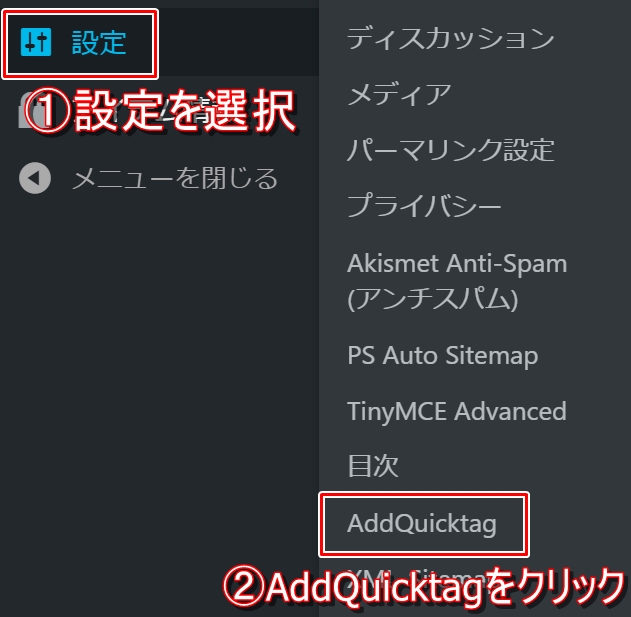
2.「Add Quicktag」をクリック
WordPressメニューの「設定」を選択して、「Add Quicktag」をクリックします。

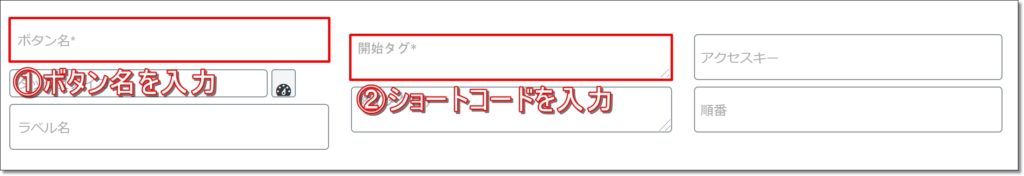
3.タグを設定する
「ボタン名」「開始タグ」を入力して、チェックボックスをクリックします。


①ボタン名 : 任意の名前
②開始タグ : ショートコードを入力
③チェックボックス : チェックボックスをクリックして、全選択する
※ショートコードを利用する場合には、「終了タグ」は空白で大丈夫です。
これで「Add Quicktag」の設定が完了です。
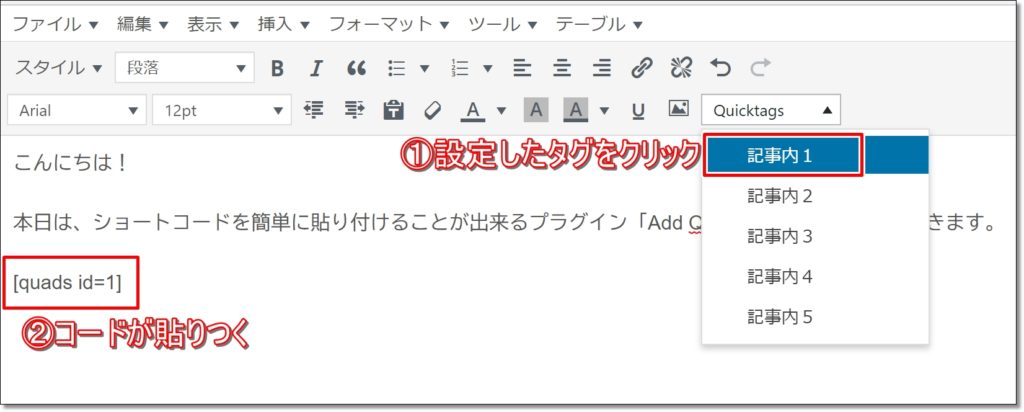
4.設定したタグを選択する
設定が完了したら、投稿画面(ビジュアルエディター)の「Quicktag」を選択して、先ほど設定したタグを選択します。

設定が完了していれば、すぐにでも使用することが出来るようになります。
Add Quicktagを使えばアドセンス広告の貼りつけも簡単
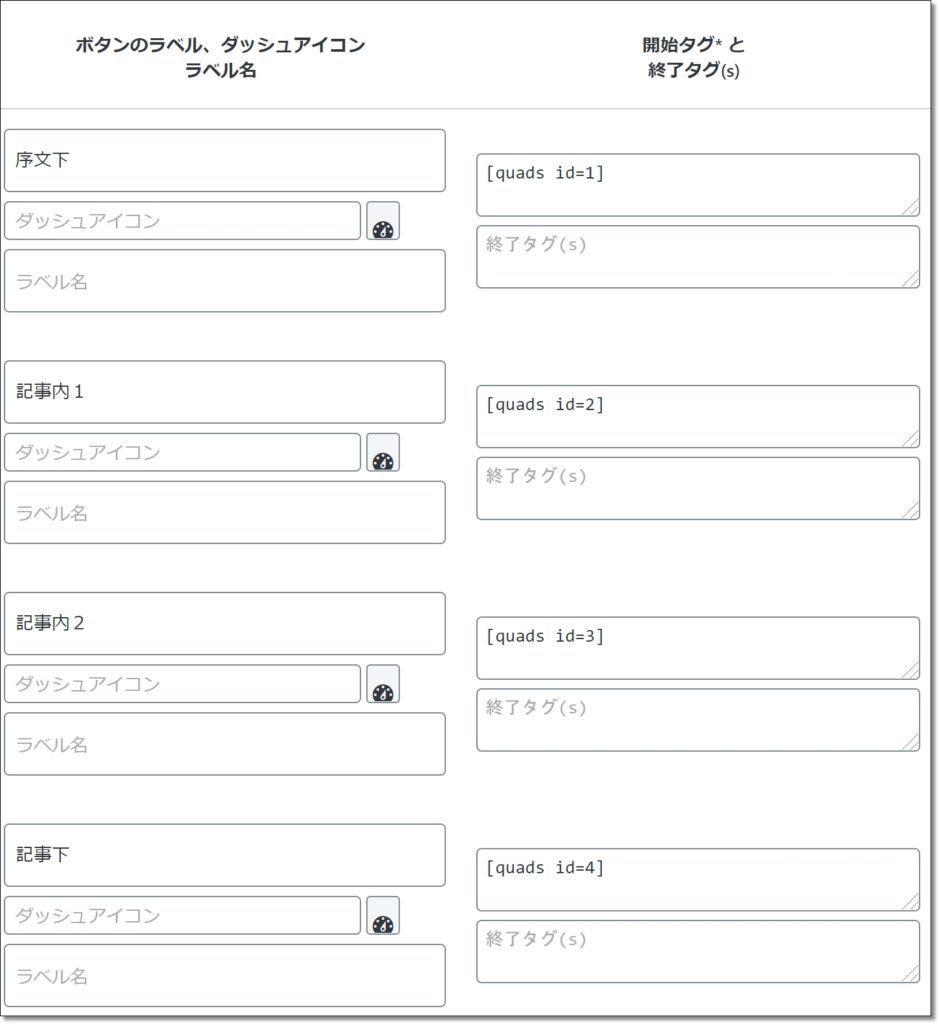
「WP QUADS」などで作成したアドセンス広告のショートコードも、「Add Quicktag」を使用することで簡単に貼り付けることが出来ます。
作成したショートコードはすべて設定をしておきましょう。

各広告ごとにボタン名を付けて管理することで、あとあと広告の種類を変える際にも大変便利になります。
アドセンス広告のショートコードの作成がまだの人は、こちらの記事を参考にしてみてください。
【参考記事】WP QUADSの設定方法と使い方!

AddQuicktagの使い方のまとめ
今回は、「Add Quicktag」の使い方と設定方法について解説していきました。
ビジュアルエディターで記事作成をしている人には必須のプラグインです。
作業効率化になりますので有効活用していきましょう。











コメント