今回は、WordPressテーマ「SWELL」を使った、おしゃれなトップページの作り方について解説をしていきます。
ブロックエディター対応のSWELLでは、自分好みのデザインが自由自在に制作可能。
またサイトのジャンルやターゲットに合ったデザインにすることで、ファンを増やしたり収益を上げることにも繋がっていきます。
そこで、本サイト(オウンライフ)のトップページを例に、SWELLでおしゃれなトップページを作る方法について解説をしていきます。(自分でおしゃれと言うのもあれですが…)
作業としてはHTMLやCSSを知らないブログ初心者でも簡単にできることなので、是非参考にしてみて下さい!

SWELLを使ったトップページのデザイン例
本サイト(オウンライフ)でも、WordPressテーマは「SWELL」を使用しています。
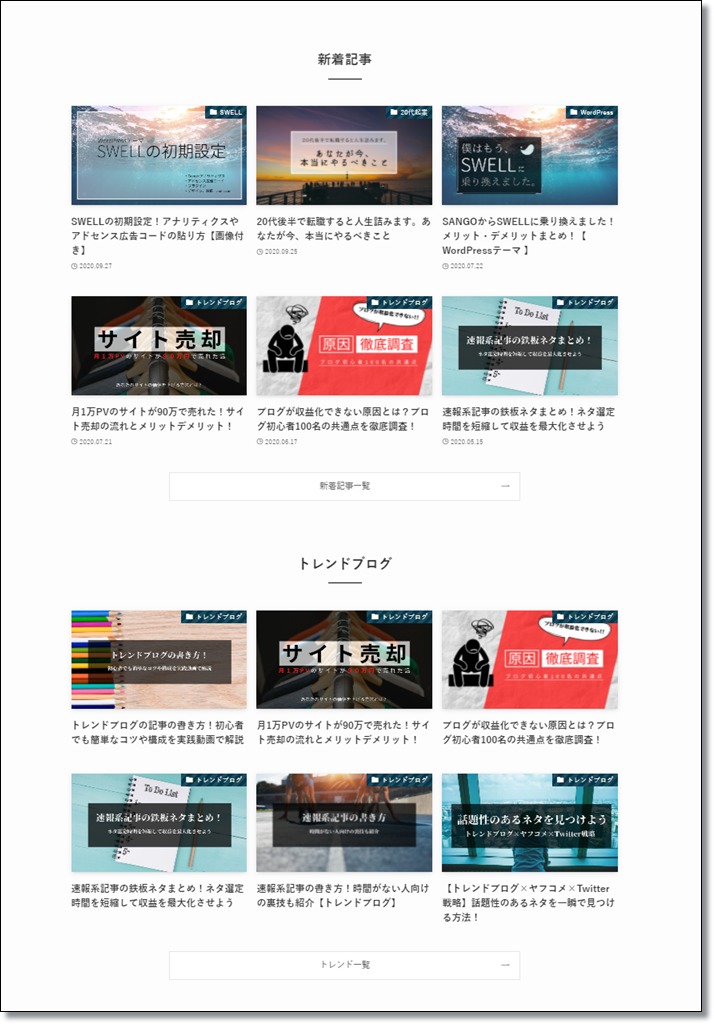
そのSWELLを使用して作ったトップページがこちらです。
自分が紹介したいコンテンツを並べたり、カテゴリーごとに新着記事を並べたりすることが自由自在です。
これらは編集の難しいHTMLやCSSをなどのコードをいじることなく、全てSWELL標準の機能を使って作成をしています。
SWELLですのでブロックエディターを使用していますが、SWELLではブロックエディターもかなり使いやすいようになっています。
トップページは固定ページで作成
本サイトのトップページは固定ページで作成して、作成したページをトップページに表示しています。
ですので、この固定ページの作り込みが最重要となっていきます。
では本サイトのトップページをどのように作成したのかについて解説をしていきます。
(一例として参考にしていただければと思います)
固定ページでトップページに表示するページを作成する
手順① 固定ページを新規追加する
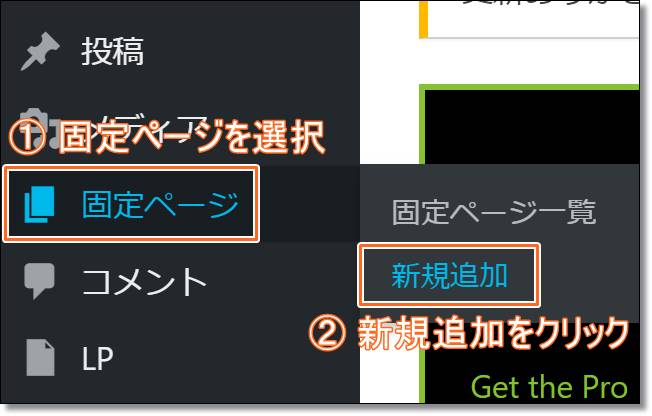
WordPressメニューから「固定ページ」を選択して、「新規追加」をクリックします。

手順② パーマリンクとサイドバーの設定を変更
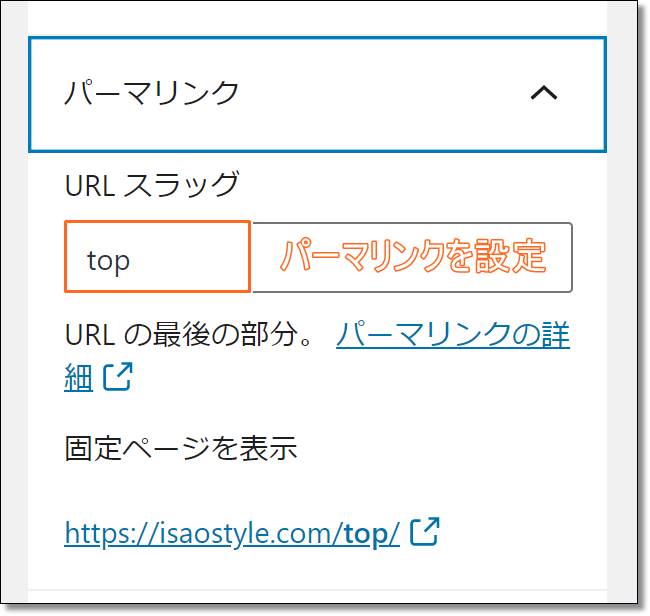
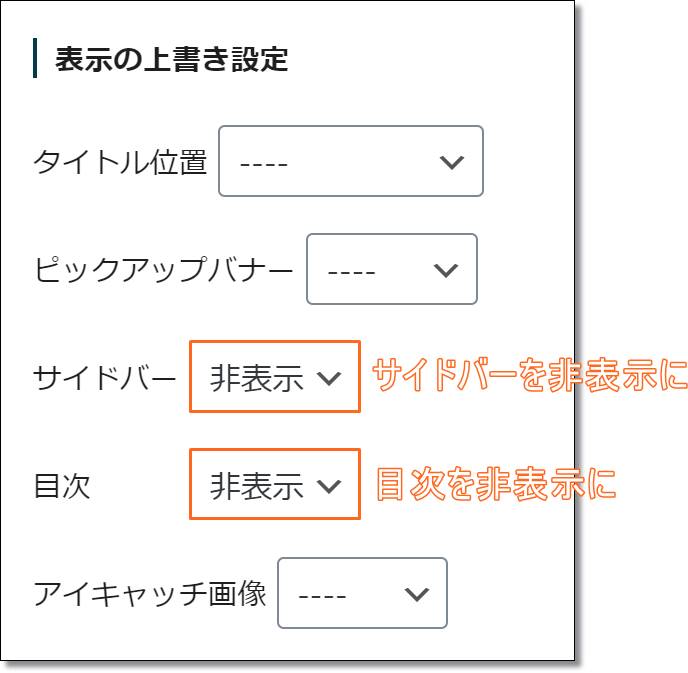
画面右側の「文書」のメニューから、パーマリンクとサイドバー・目次の設定を「非表示」に変更します。


パーマリンクの設定については、任意の英単語で大丈夫です!(top、homeなど)
手順③ 固定ページの作り込み
それでは実際に、固定ページを作り込んでいきます。
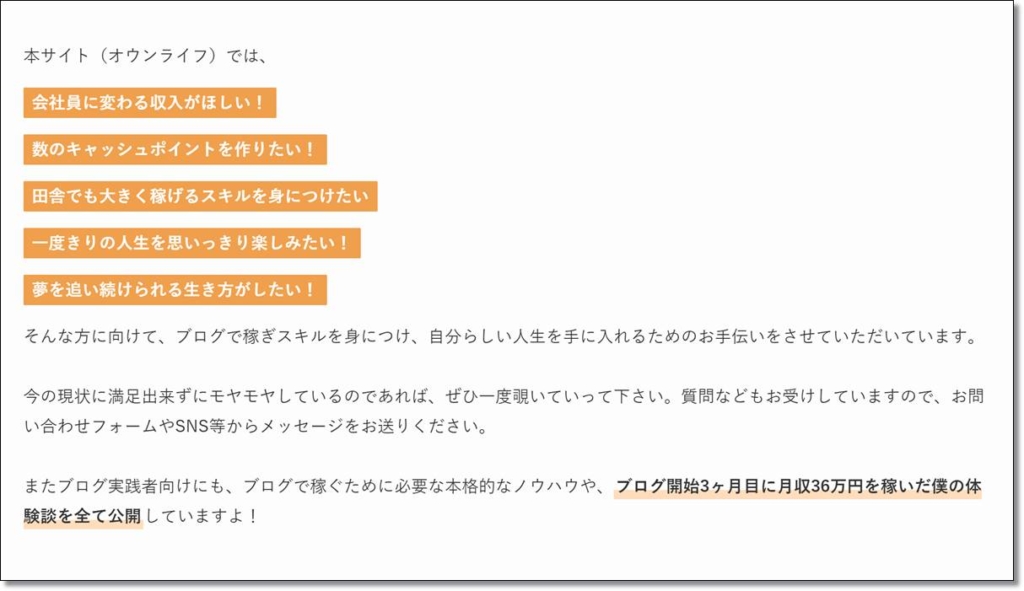
まず本サイトの説明文を書きます。

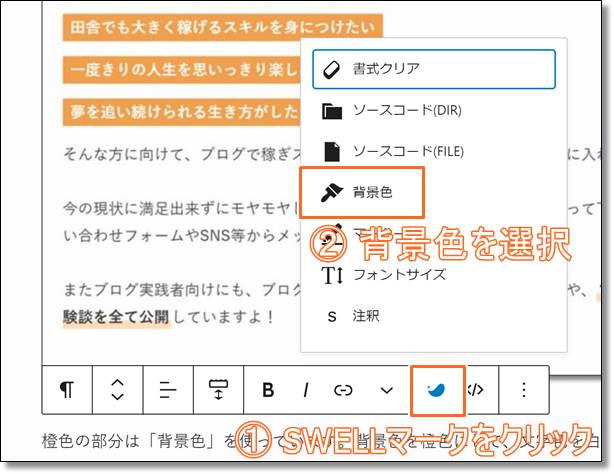
はじめの橙色の部分は「背景色」を使っています。背景色を橙色にして、文字色を白にすることでアクセントとなるデザインにすることが可能です。
文字色はSWELL標準機能を使って自由に変更することができます。
背景色を変更する時には、SWELLメニューの中から背景色を選択することで変更できます。

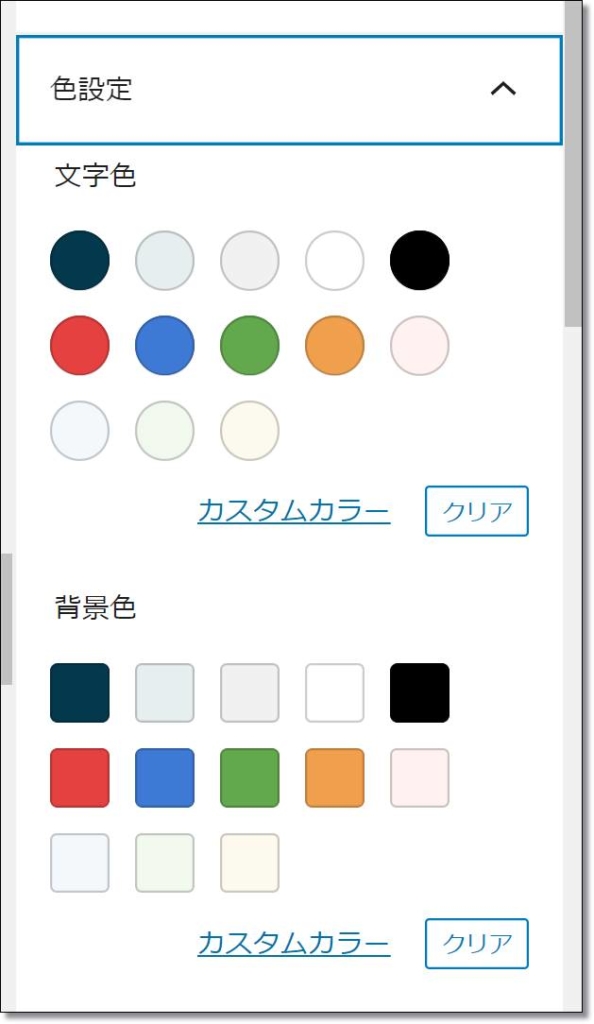
文字色を変更する時には、画面右側のメニュー(ブロックメニュー)の中にある「色設定」から変更する事が可能です。

手順④ メインコンテンツの紹介
次にメインコンテンツの紹介を追加します。

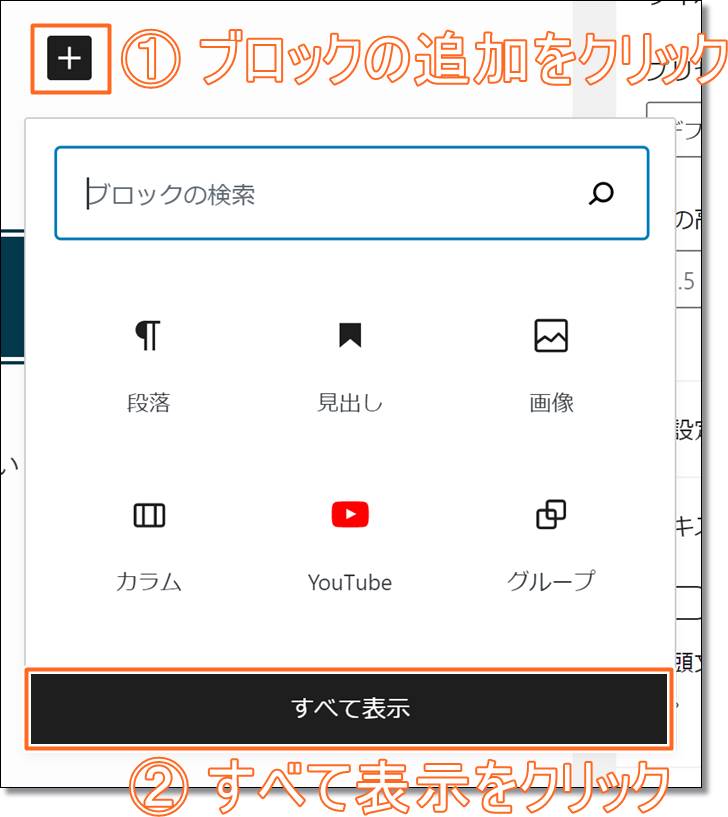
画像とテキストを横並び(2カラム)で表示させる時には、ブロックの追加をクリックして「すべて表示」をクリックします。

するとブロックの一覧が画面左側に表示されます。(バージョンによって少し違ってきます)
その中の「メディア」の項目の中にある「メディアと文章」を使うことで、本サイトのような画像とテキストを横並びで表示することが出来ます。

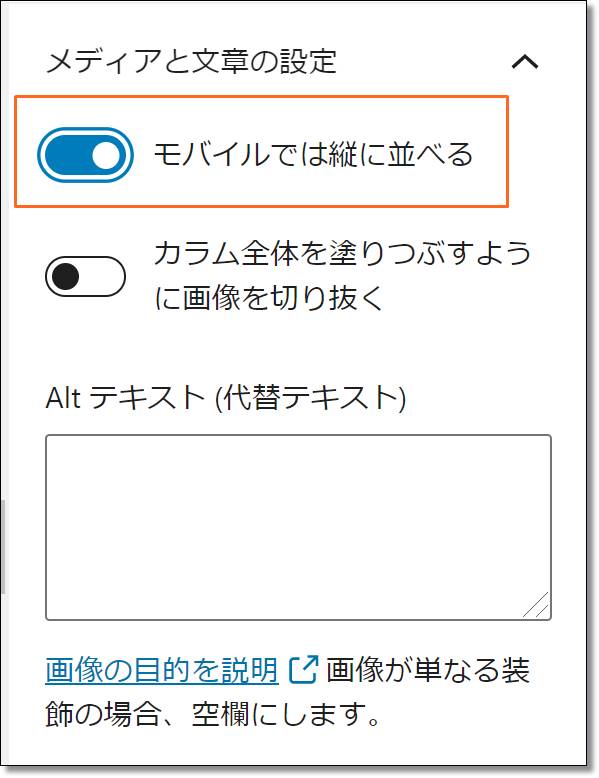
なお、この「メディアと文章」ですがデフォルトの設定では、スマホ表示の時にはコンテンツが縦並びになります。(左側が上部)
スマホでの表示も横並びにしたい場合には、画面右側のブロックメニューの中の「メディアと文章の設定」の「モバイルでは縦に並べる」をオフ(白黒)にすると、スマホでも横並びで表示することが可能です。
また画像にURL(リンク設定)を追加することもできます。

SWELLでは、WordPress標準機能の「ボタン」とSWELL標準機能の「SWELLボタン」の2種類が使用可能です。
どちらも、ブロックの追加からメニューを選択することで使用することが出来ます。
また、それぞれ同じようにボタンとして使用することが出来ますが、「SWELLボタン」の方が機能が多くなっています。
SWELLボタンではキラッとさせるボタンが使用可能で、アイコンなども標準で使用することが出来るようになっています。
手順⑤ コンテンツ一覧の作成
SWELLではとても簡単に、自分の好きなカラム数(コンテンツの表示数)に変更することが可能です。
そのため、このようなデザインもクリック一つで作ることが出来ます。

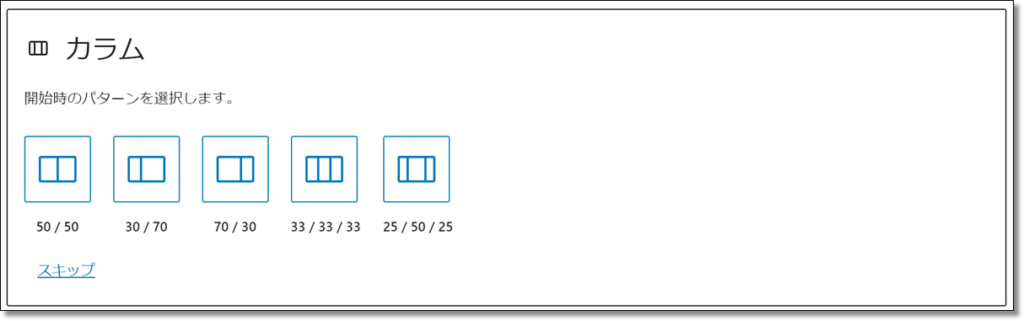
カラム数の変更は、ブロックメニューの中の「デザイン」から「カラム」を選択します。

すると、自分の好きなカラム数を選択することが出来ます。

本サイトのような横4列にする場合には、一度2カラム(画像一番左)に設定をして、再度各カラムを2カラムに設定することで横4列のデザインにすることが可能です。(2カラム✕2カラム)
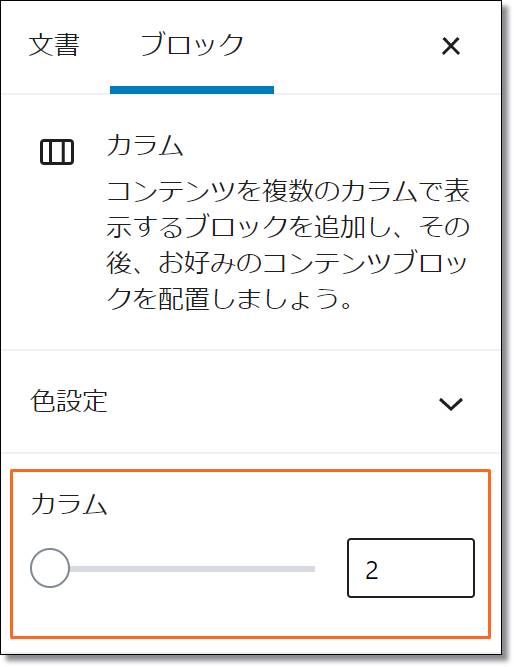
また、一度複数カラムの設定をしたブロックでは、ブロックメニューからカラム数を自由に変更することが可能です。

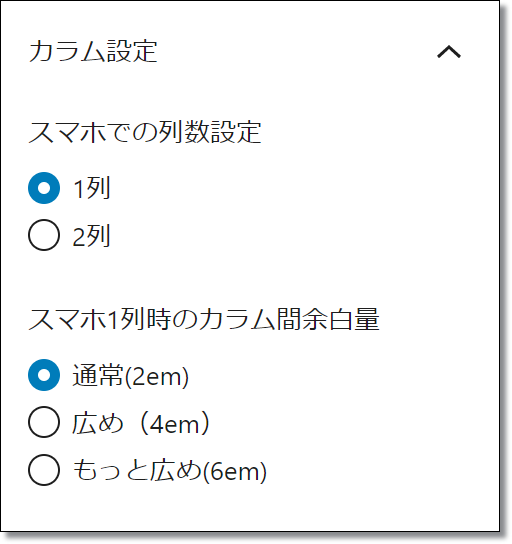
スマホ表示でのカラムの数も自由に設定して決めることが出来ます。(デフォルトでは、複数カラムの設定をしても1カラム表示になっています)

背景色を設定する時には、画面右側のブロックメニューの中から「色設定」⇒「背景色」を選択すると、簡単に背景色を変更することが出来ます。

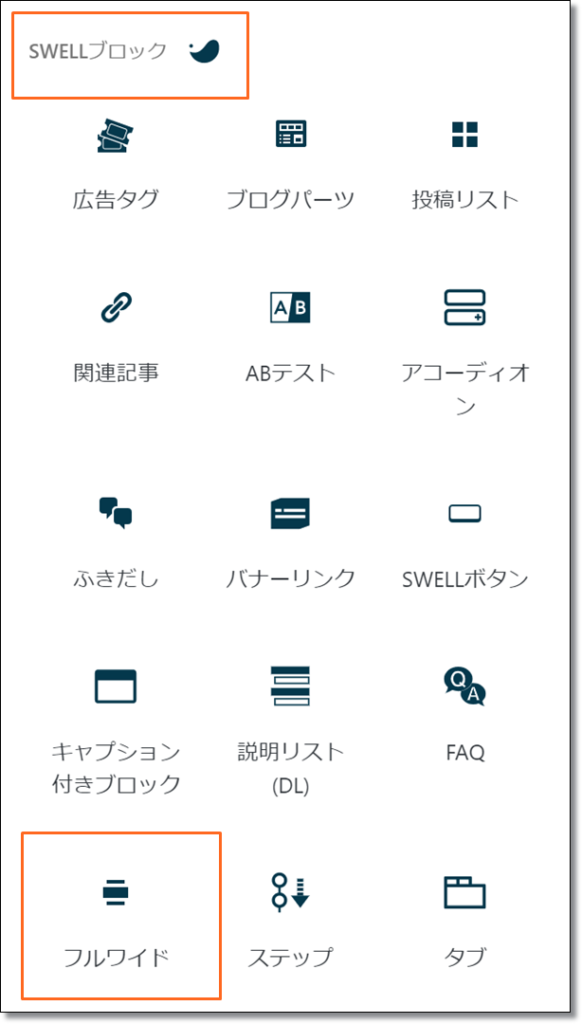
また画面横幅いっぱいに背景色を設定する場合には、ブロックの追加を選択して「SWELLブロック」⇒「フルワイド」を使用することで、設定することが可能です。
なおフルワイドブロックはあとから追加することは出来ませんので注意して下さい。

手順⑥ ジャンルごとの記事一覧
ジャンルごとに記事の一覧を表示することで、自サイトの強みを読者に分かりやすく伝えることが出来ます。

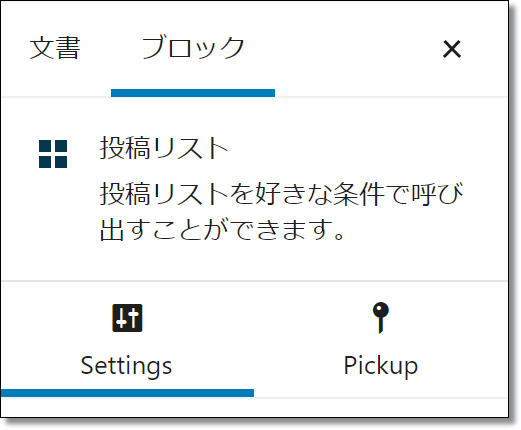
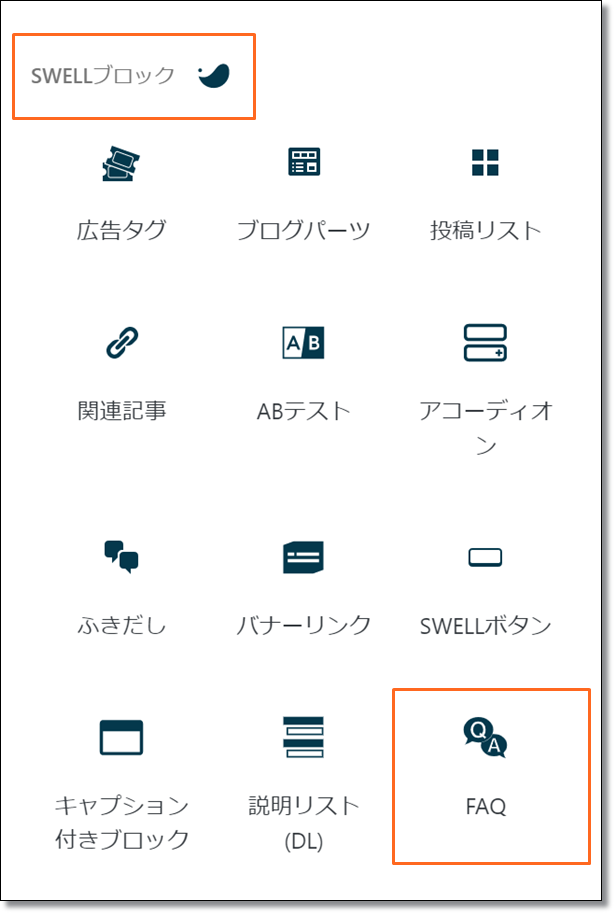
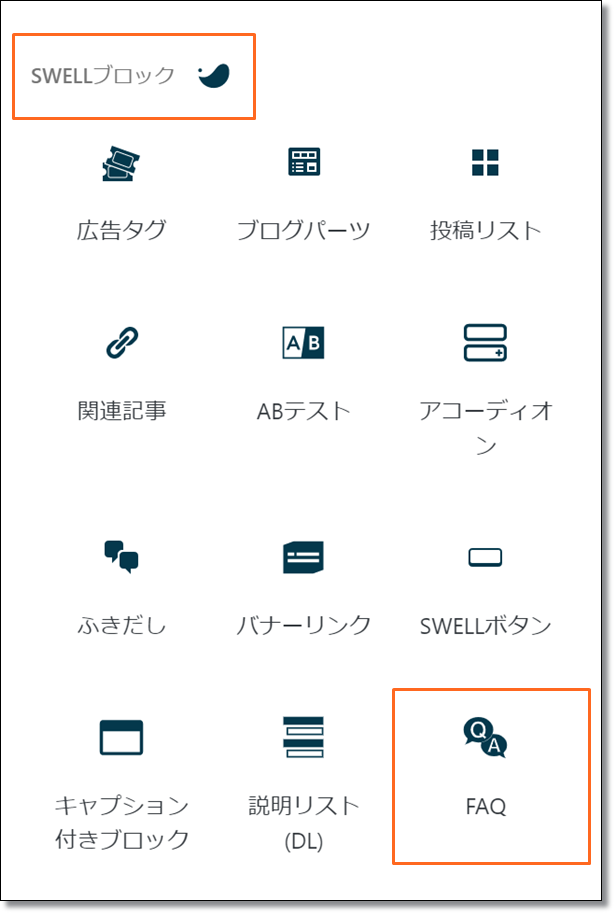
各ジャンルごとに記事一覧を表示する時には、「SWELLブロック」の「投稿リスト」を使用します。

投稿リストブロックを追加したら画面右側の「ブロックメニュー」の「settings」で、自分が表示したい、
・投稿数
・レイアウト
・投稿の表示順番
・各種表示設定
・カテゴリーの表示位置
・カラム数の設定
・MOREボタンの表示設定
などなど、どんなデザインで記事一覧を表示するかを設定することが出来ます。
また「pickup」の設定からどんなジャンル、カテゴリーの記事一覧を表示するのかを指定することが出来ます。

「setting」で表示数3記事、レイアウトはカード型、カテゴリーを「SWELL」に設定すると以下のような投稿リストが表示されます。
手順⑦ 背景色のデザイン変更
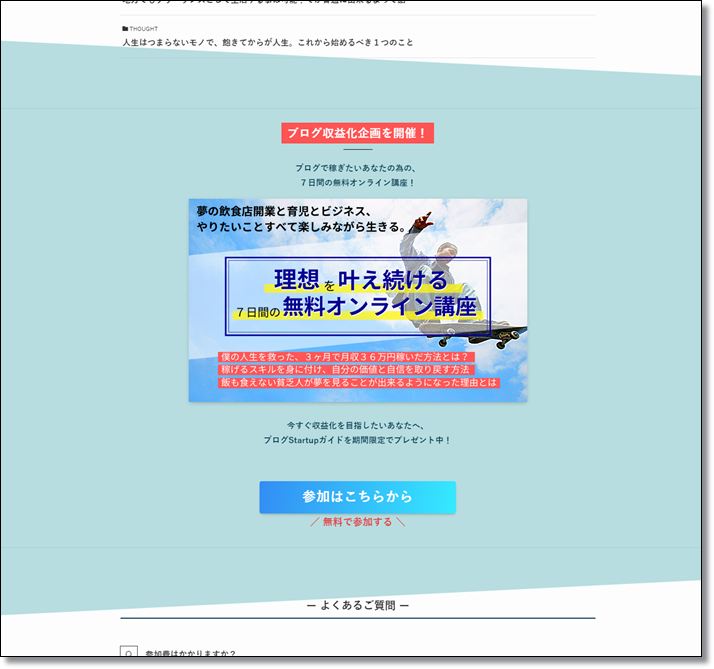
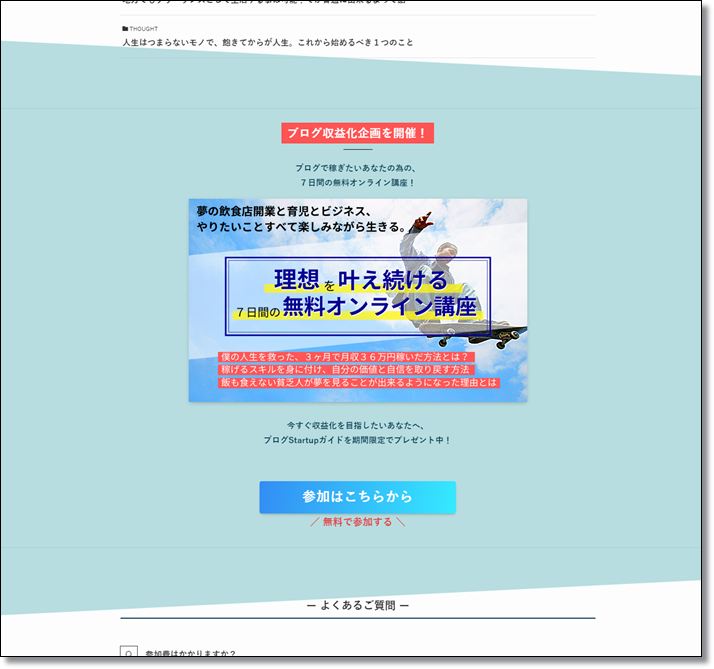
こちらのように、背景色に変化をつけることも簡単に出来てしまうのがSWELLの魅力です。


ブロックは「フルワイド」を使用します。
フルワイドブロックでは、
・コンテンツサイズ
・カラー設定(テキスト色、背景色、透明度)
・背景画像の設定
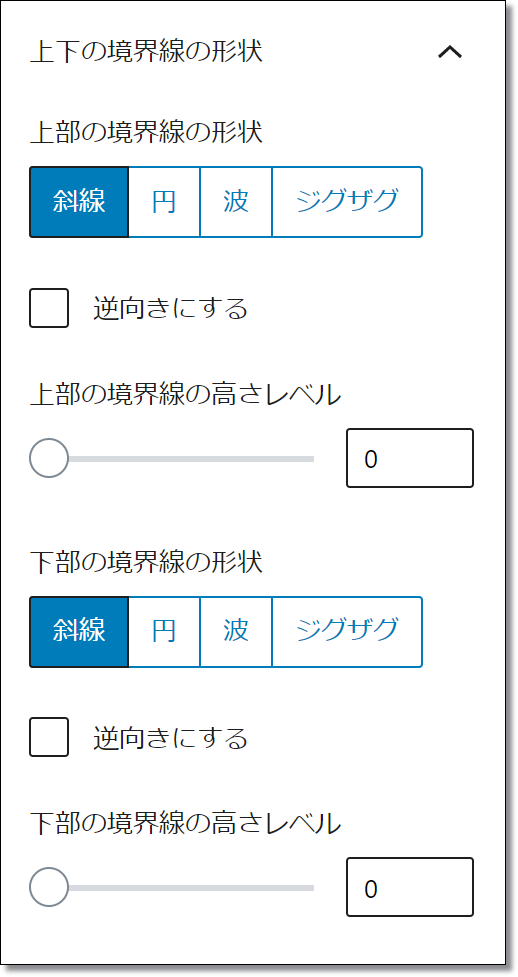
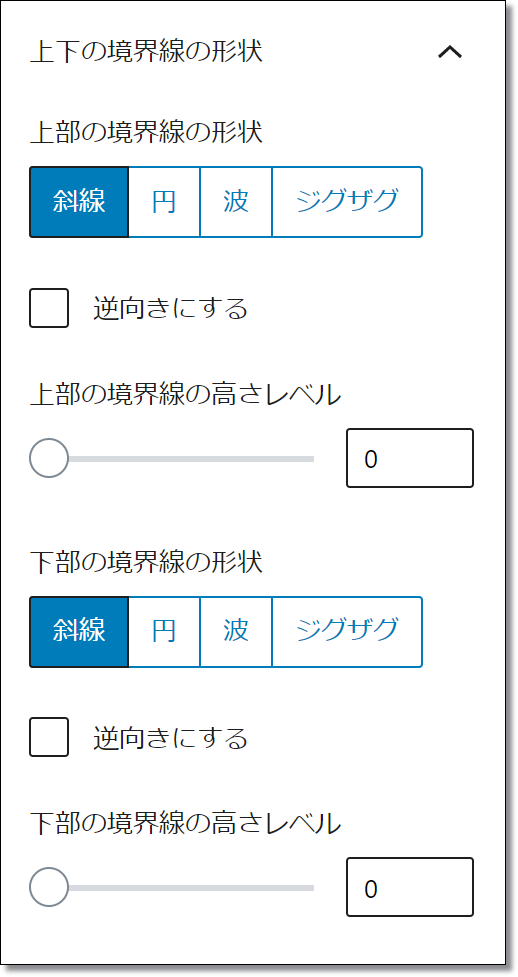
・上下の境界線の形状
などが自由自在に変更することが出来ます。








この「上下の境界線の形状」の設定を変更することで、「斜線」「円」「波」「ジグザグ」など1クリックでデザインを変更することが出来ます。
手順⑧ よくある質問の作成
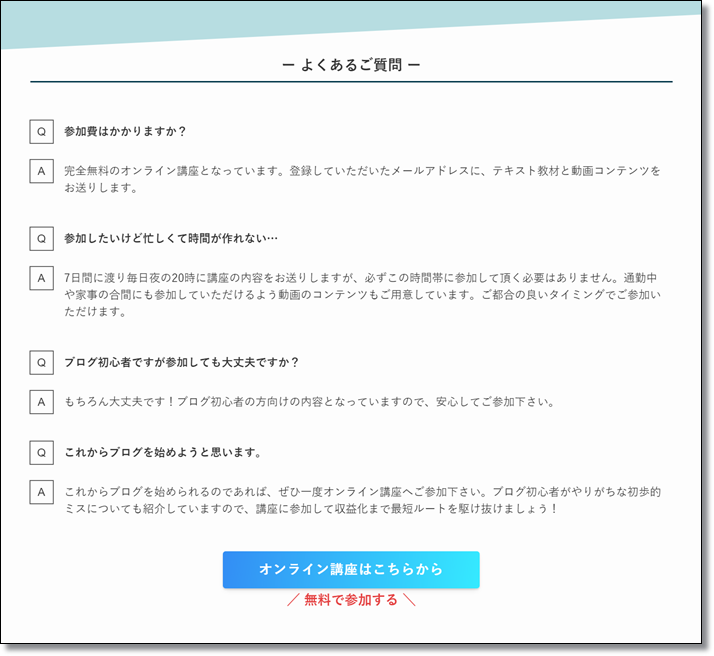
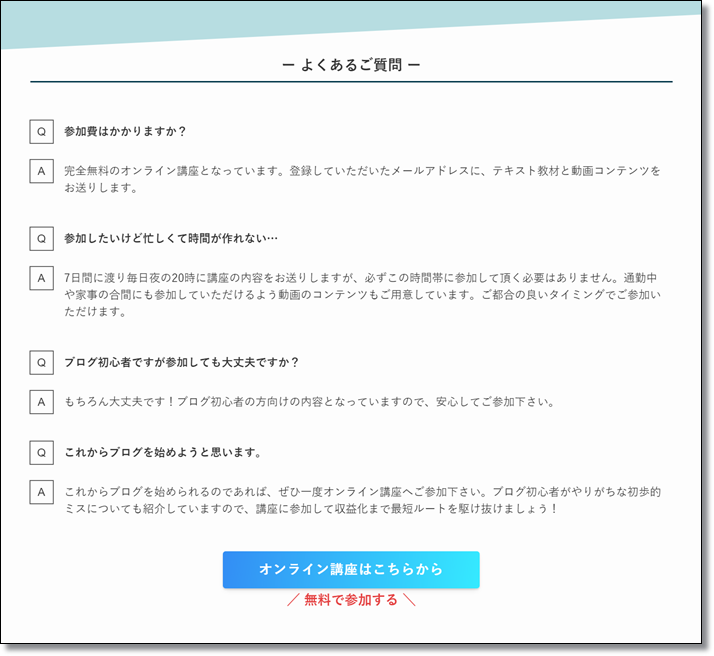
SWELLブロックの「FAQ」を使用することで、以下のような企業サイトなどでよく見かけるよくある質問を作成することが出来ます。


「FAQ」ブロックを追加するだけで簡単に作成することが出来るのは優秀過ぎます。


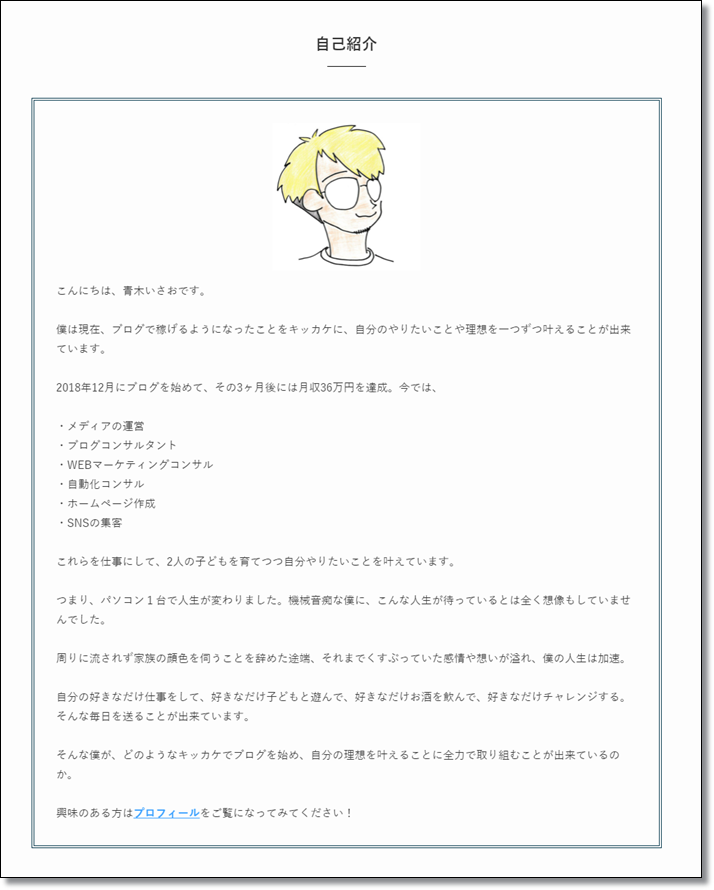
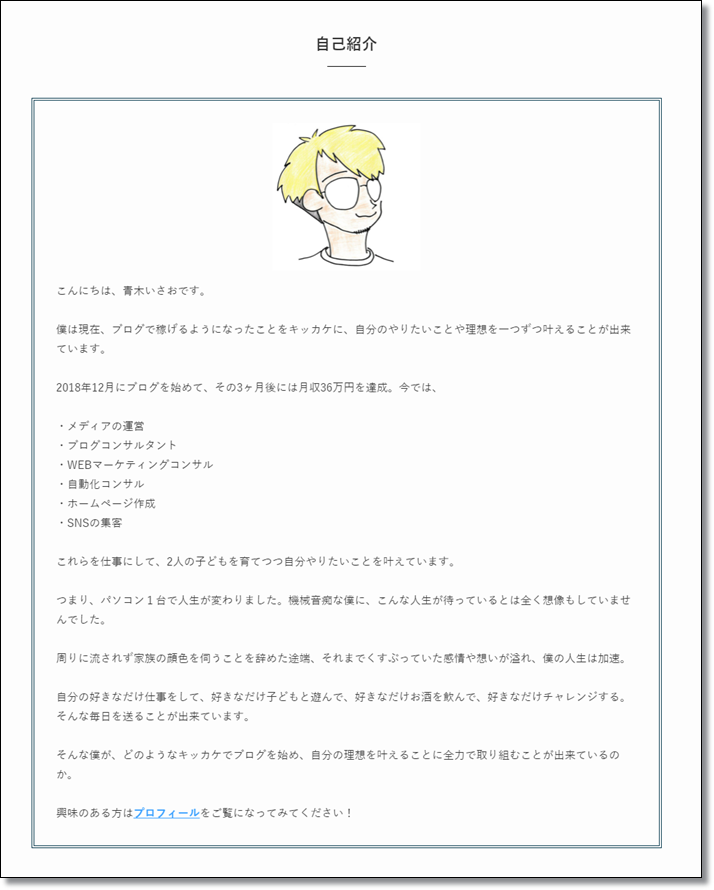
手順⑨ 自己紹介の作成
自己紹介は、「段落」ブロックを使用しています。


段落ブロックで、画像をテキストを挿入して、周りの二重線は画面右側のブロックメニューの中にある「ボーダー設定」を使用しています。
その他にも「スタイル」でも様々なデザインが用意されています。
SWELLでは「SWELLブロック」を使いこなすことで、自分の好みのデザインを表現することが出来ます。
今回紹介しきれなかったブロック以外にも、様々な使い勝手の良いブロックが用意されていますので、ぜひ試してみて下さい!
以上が固定ページの作成方法となります。


【SWELLカスタマイズ】おしゃれなトップページの作成・設定方法!
では先程作成した固定ページの設定方法や、その他の設定方法についても解説をしていきます。
手順としてはこちらの流れとなっています。
①「ホームページ表示」の変更
② サイトカラーの設定
③ トップ画の設定
④ フッターの設定
一つずつ解説をしていきます。
①「ホームページ表示」の変更
トップページと新規記事一覧の固定ページを作成し、ホームページ表示の設定を変更します。
手順はこちらです。
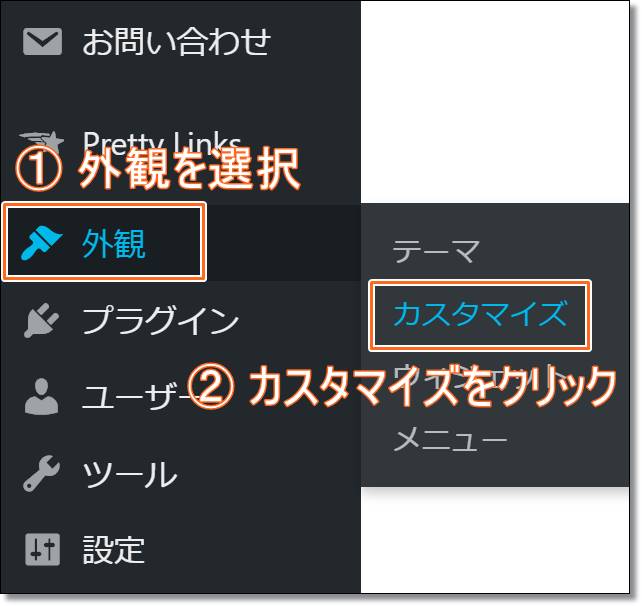
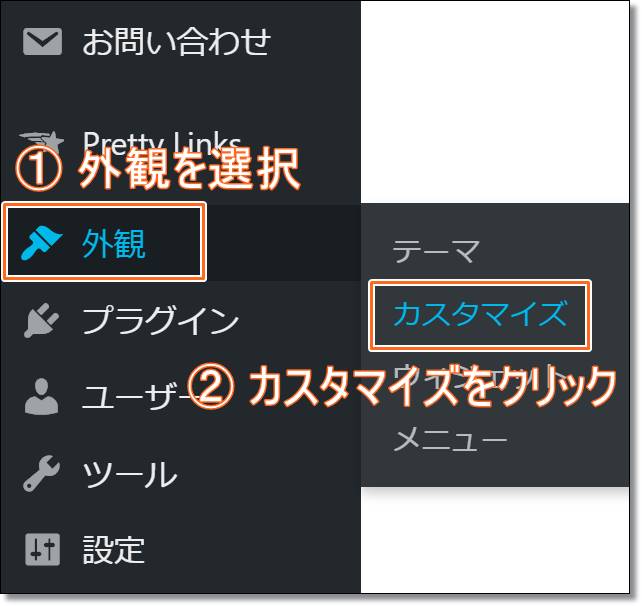
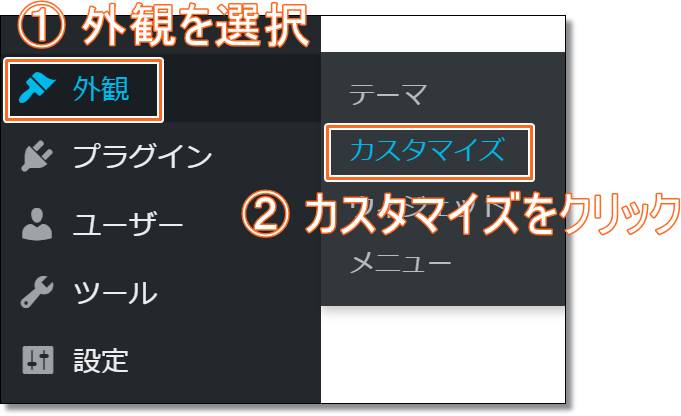
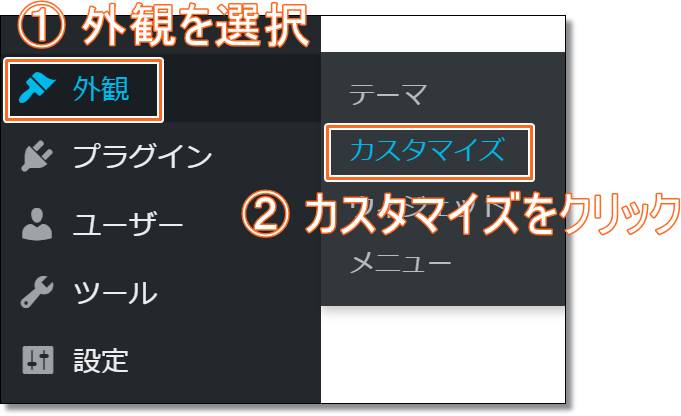
① WordPressメニューから「外観」を選択
② カスタマイズをクリック


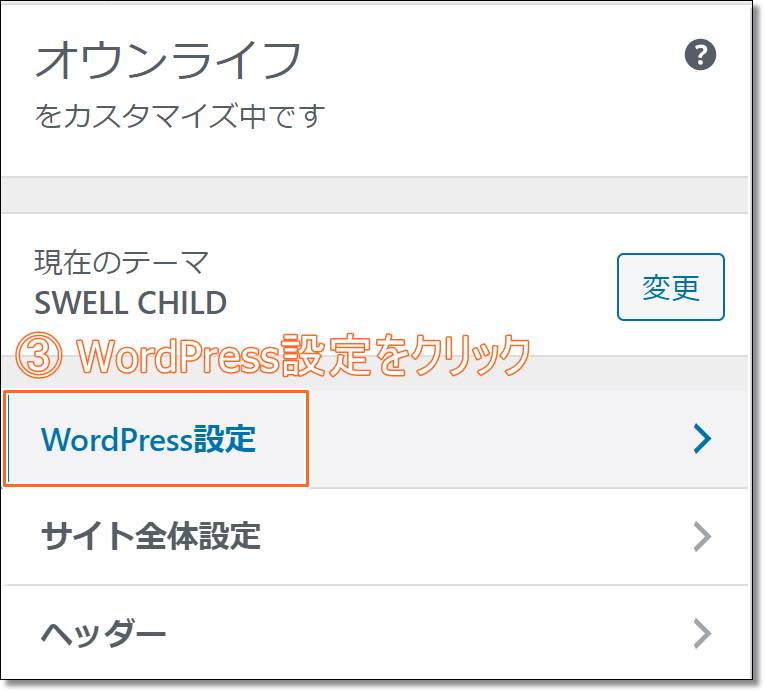
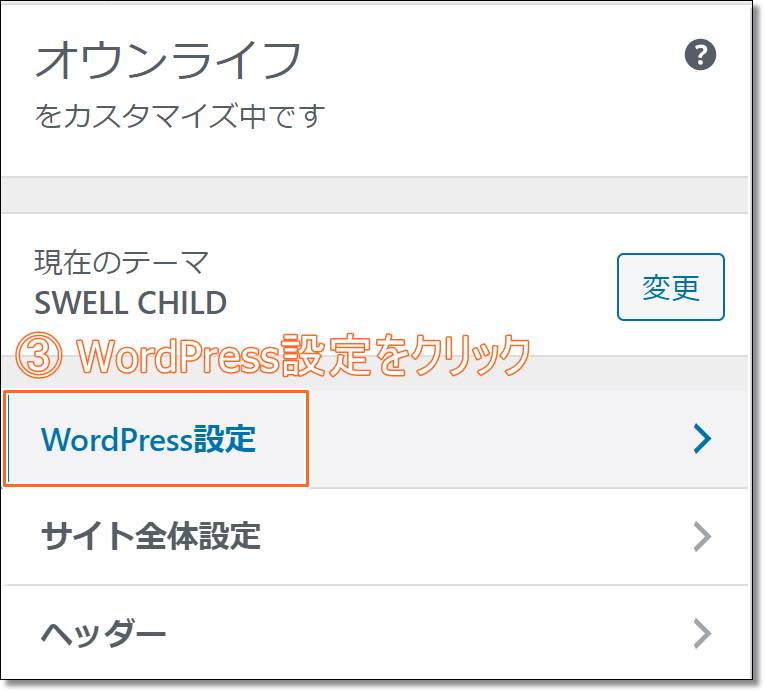
③「WordPress設定」をクリック。


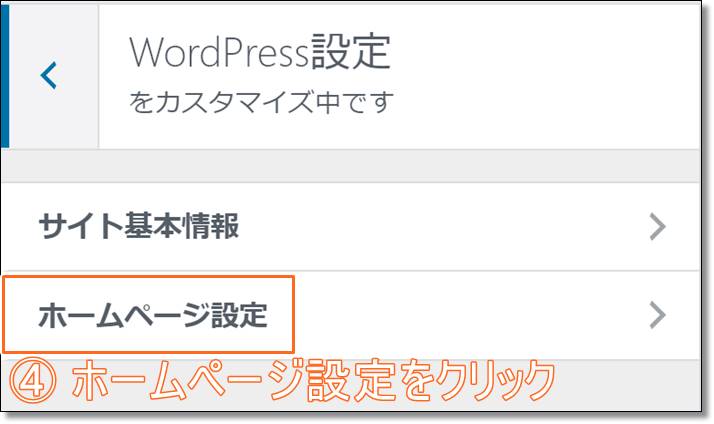
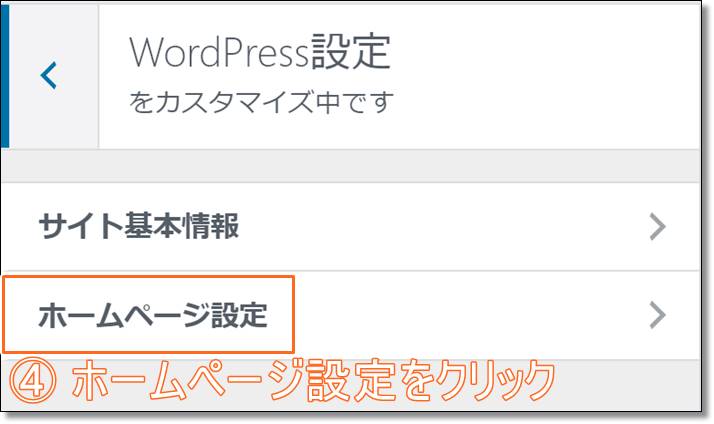
④「ホームページ設定」をクリック。


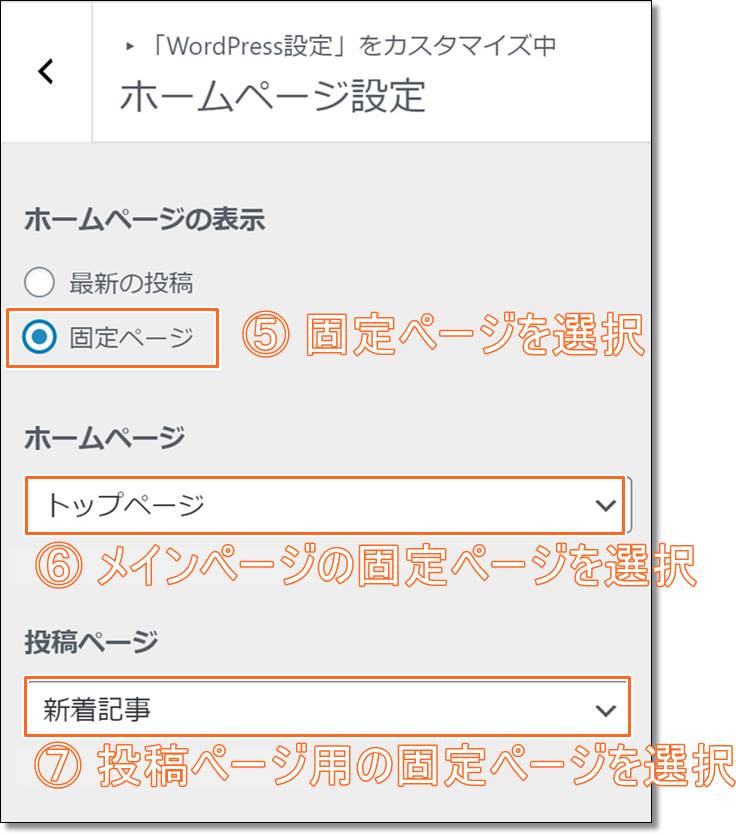
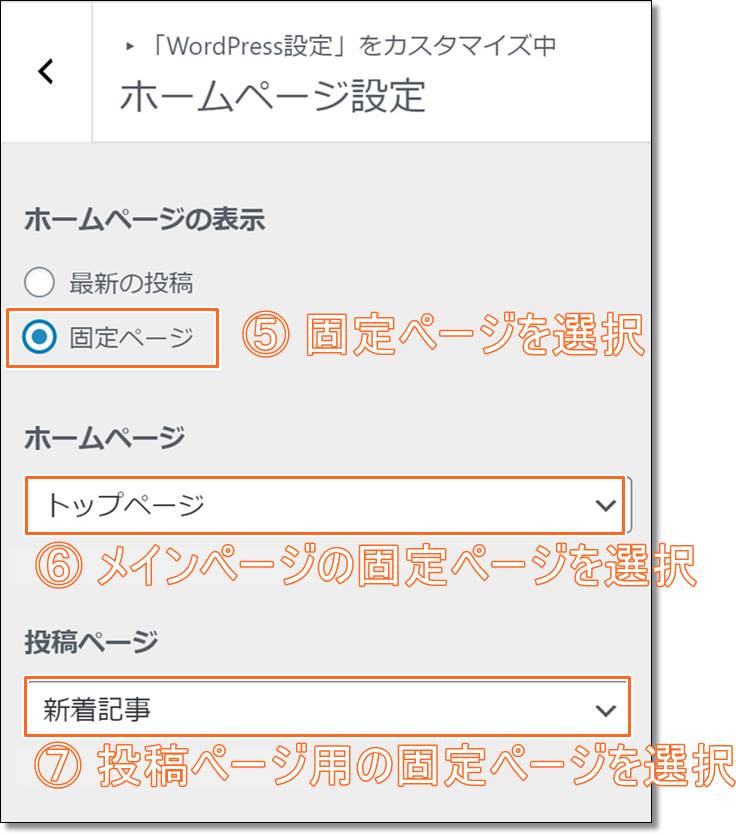
⑤ 「ホームページの表示」で「固定ページ」を選択。(デフォルトは「最新の投稿」)
⑥ 「ホームページ」の項目で手順①で作成したメインページの固定ページを選択。
⑦ 「投稿ページ」の項目に手順②で作成した新規記事一覧の固定ページを選択。


これで、サイト型(1カラム)のトップページの作成が完了です。
実際にどのように表示されているのか確認をしてみましょう。
こちらの解説だけでは設定方法が分からない!という人はこちらの記事で詳しく解説をしていますので参考にして下さい。


② サイトカラーの設定
次にサイトカラーの設定です。
※デフォルトのままでも問題はありません。
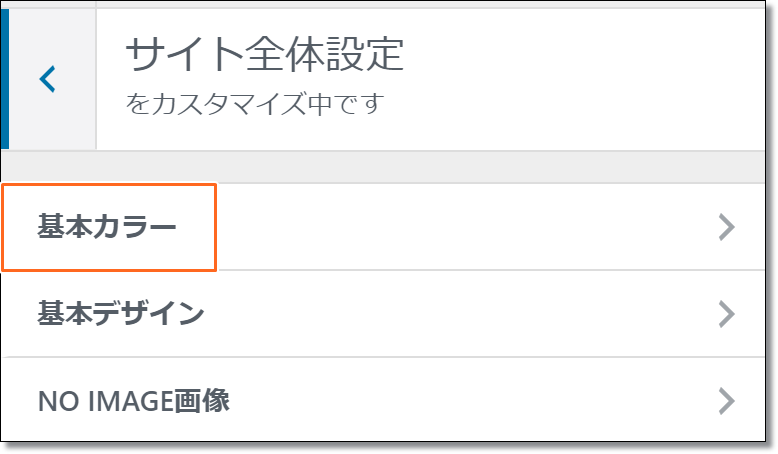
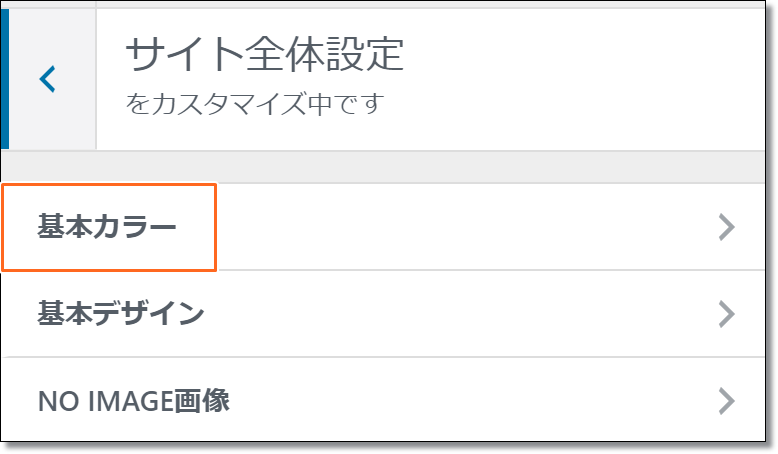
WordPressメニューから「外観」を選択して「カスタマイズ」をクリックします。


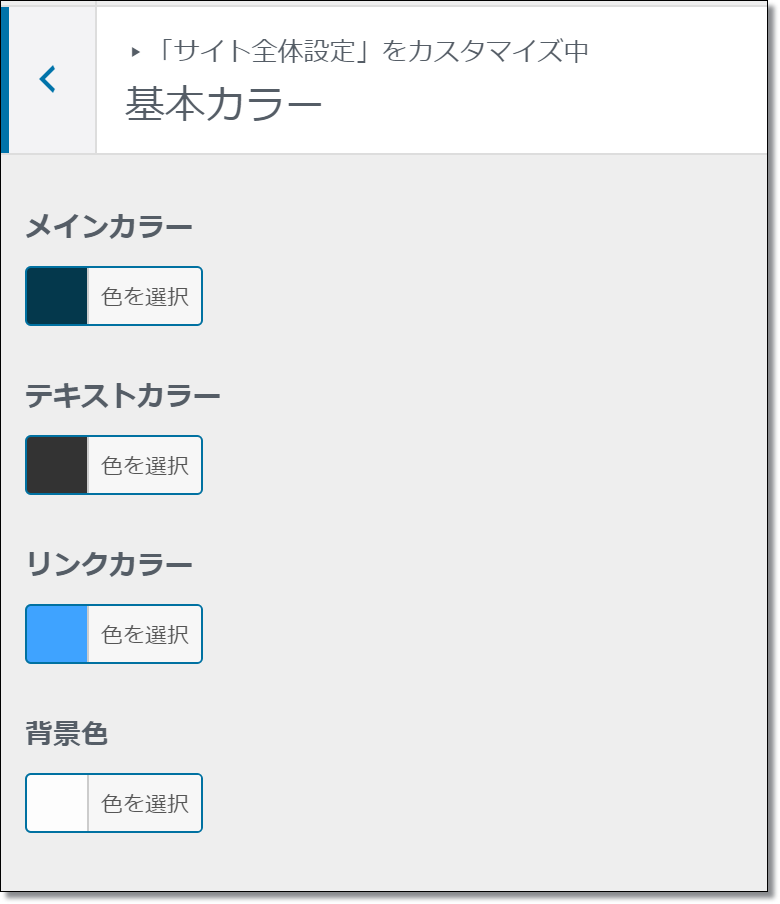
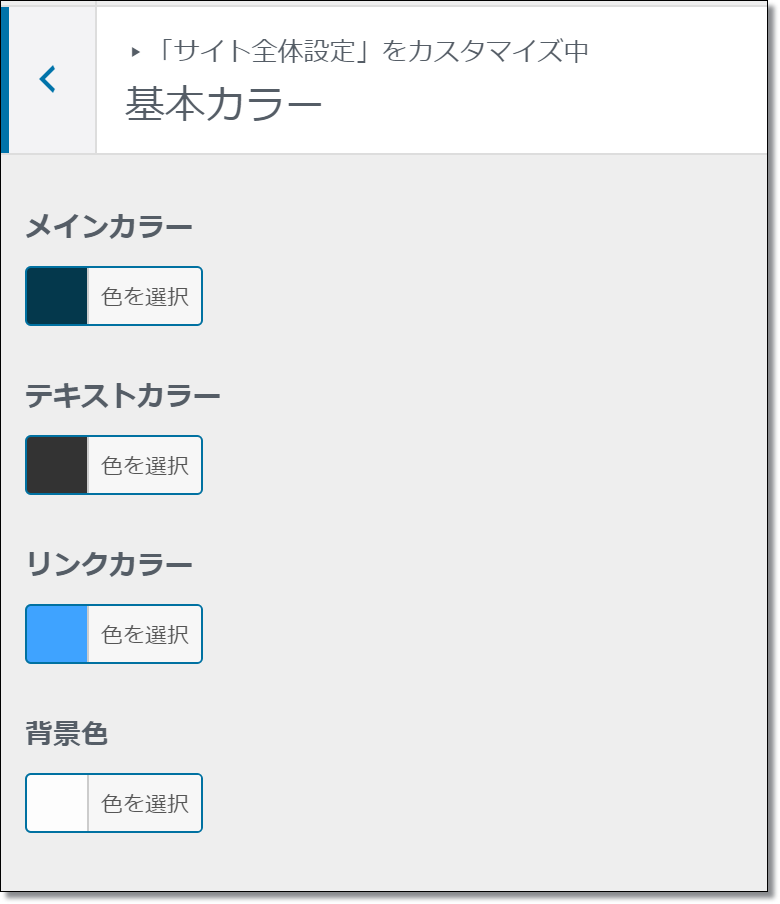
次に「サイト全体設定」⇒「基本カラー」と進んでいくと、サイト全体のカラー設定をすることが出来ます。






ヘッダーとフッターのカラーについても、各「ヘッダー」「フッター」の項目から設定することが出来ます。
③ トップ画の設定
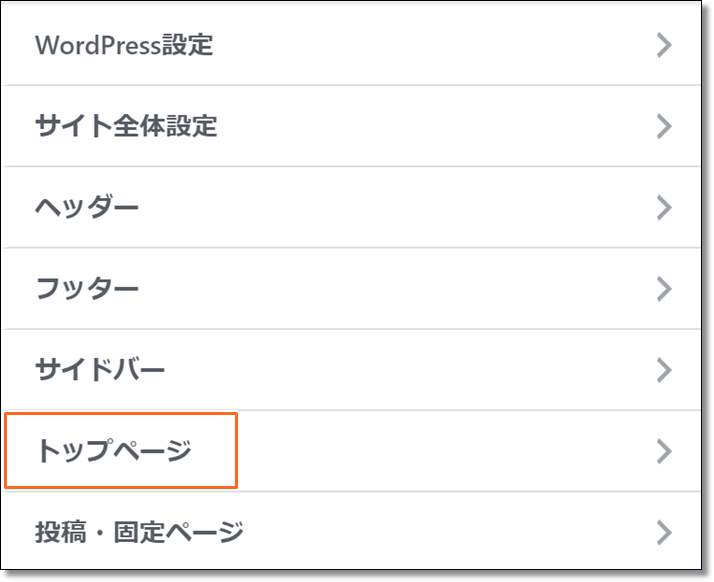
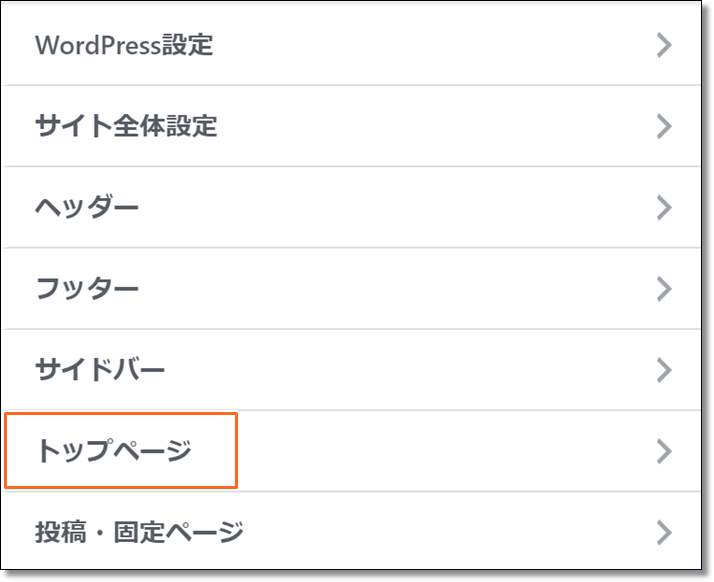
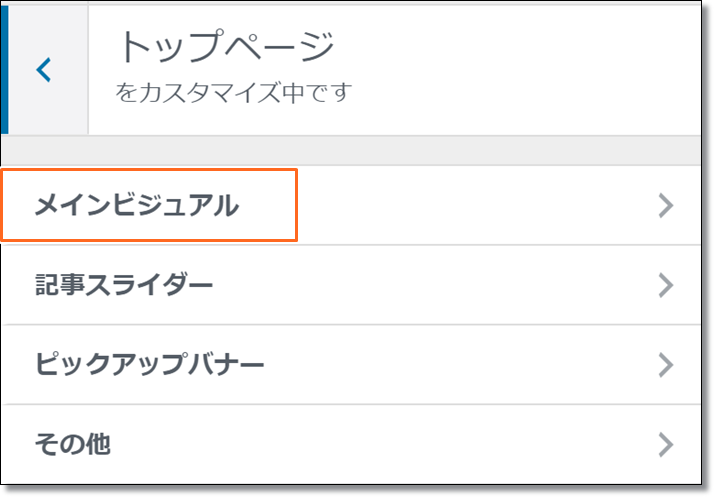
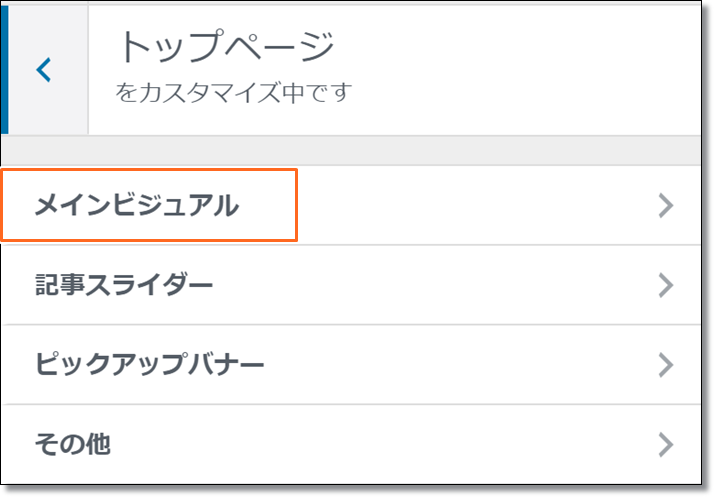
トップ画は、WordPressメニューの「外観」⇒「カスタマイズ」から、「トップページ」⇒「メインビジュアル」と進むと設定を変更することが出来ます。




SWELLではトップ画に画像の他、動画を設定することも可能です。
またPC用とスマホ用の画像を変えることや、複数枚画像を設定して画像をスライドすることも可能です。
④ フッターの設定
次に、フッターの設定・作成方法について解説をします。
シンプルにグローバルメニューを表示するだけでも良いのですが、SWELLでは様々なデザインのフッターが作成できるよう機能が備わっています。
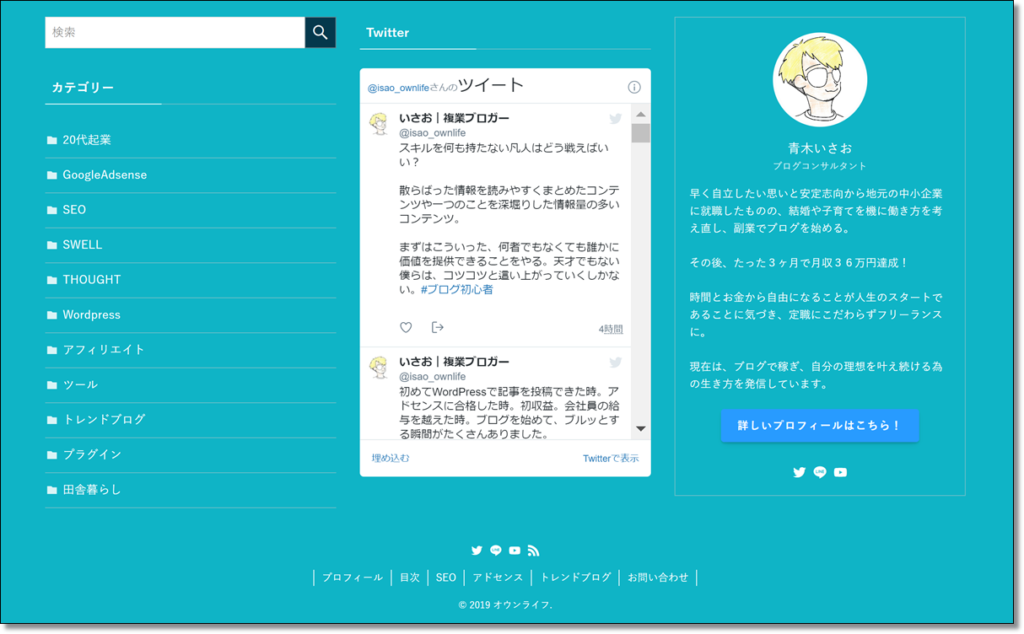
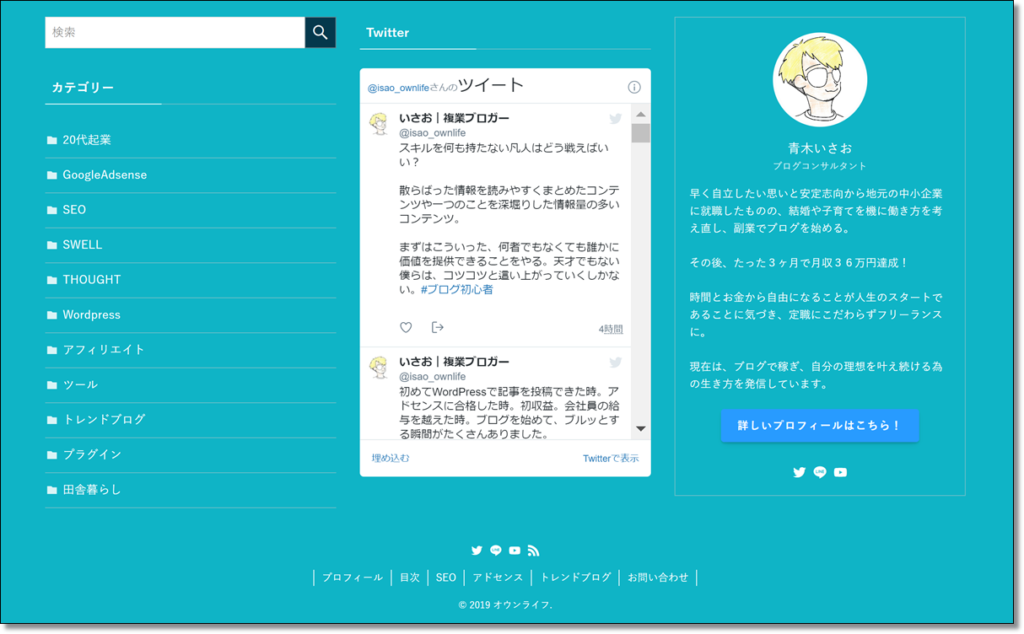
当サイトでは、
・検索
・カテゴリー
・SNS(Twitter)
・プロフィール
を設定しています。


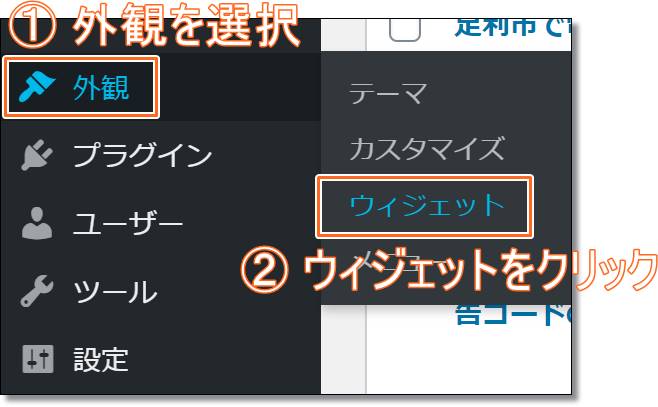
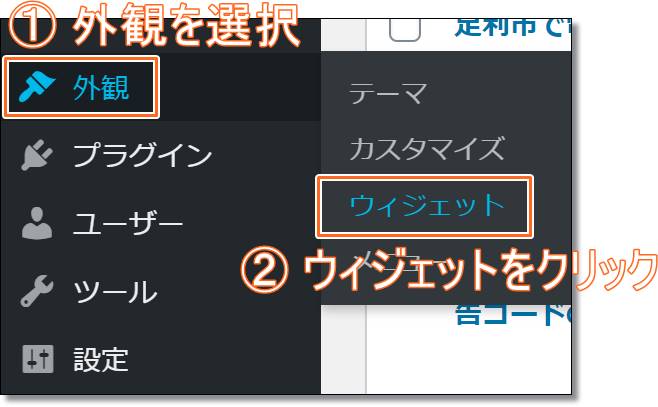
こちらのフッターの設定方法ですが、WordPressメニューの「外観」から「ウィジェット」をクリックします。


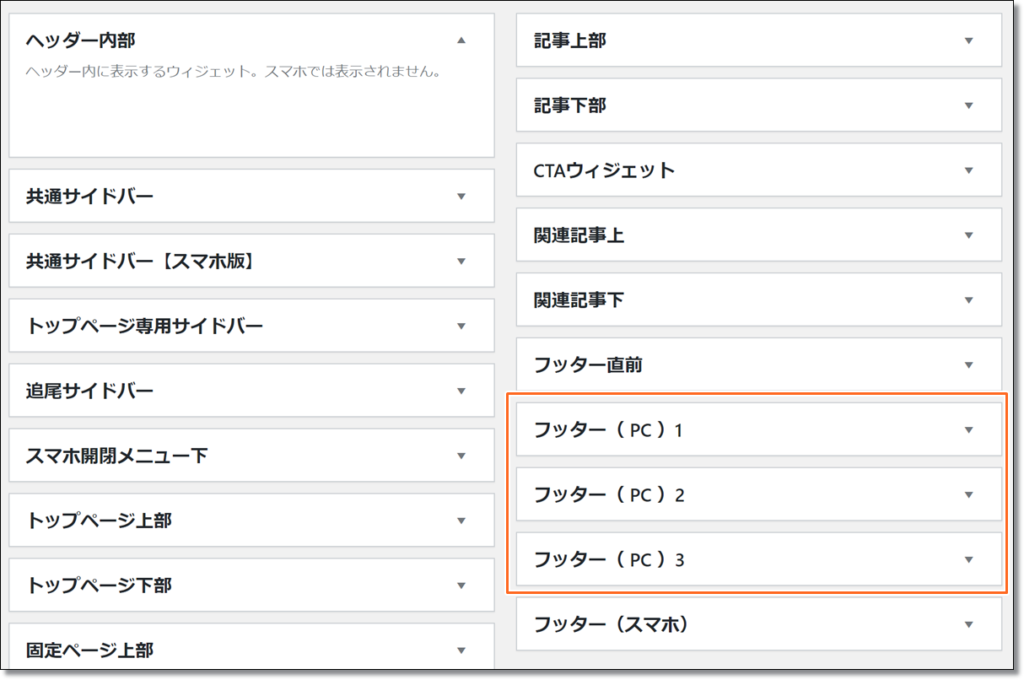
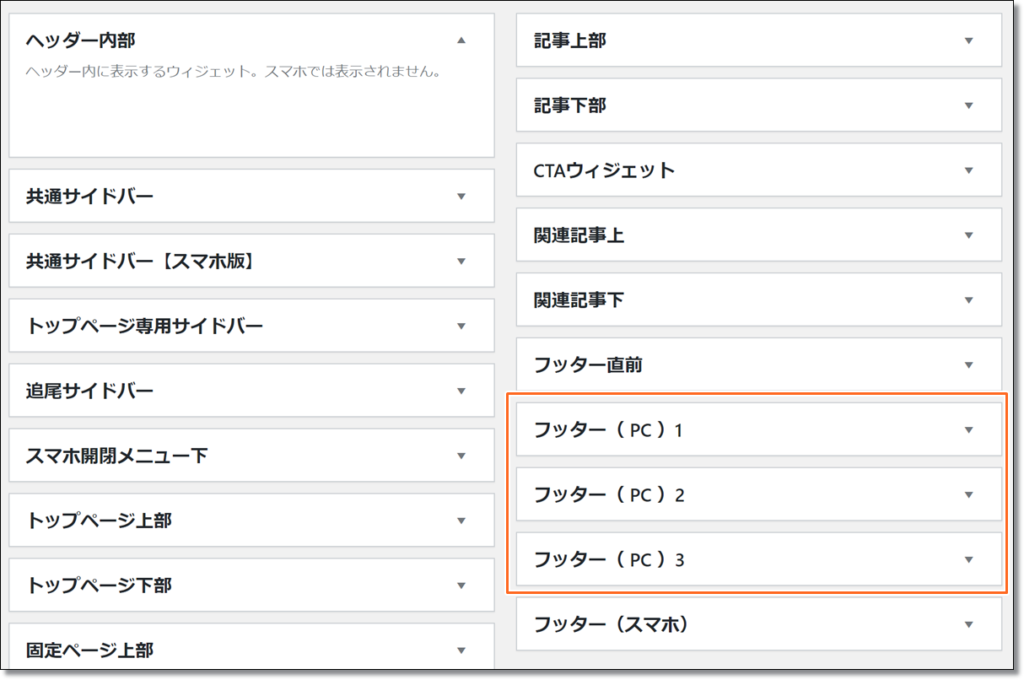
そして、ウィジェットの中にある「フッター(PC)」の1~3に、自分で表示したいメニューを設定していくだけで設定は完了します。


なお、1~3とありますが、1だけに設定を挿入した場合、フッターには1に設定した内容が1カラムで表示されます。
1と2に設定をした場合には、2カラム表示。1~3まで設定をした場合にあ当サイトのように3カラムのデザインになるようになっています。
フッターも簡単に自分が表示したい内容が簡単に設定することが出来るのも、SWELLの魅力の一つですね…!
SWELLで自分好みのサイトを作成しよう!


WordPressテーマ「SWELL」を使用すれば、簡単に自分好みのサイトをデザインすることが出来ます。
HTMLやCSSを編集する必要もないので、ブログ初心者でも誰でも可能です。
自分好みのデザインにすることが出来るということは、サイトの強みを表現しやすくなるだけでなく成約率のアップやサイト離脱率の減少にも繋がっていきます。
コンテンツファーストと言われていますが、サイトのデザインは他サイトと差別化できる重要なポイントです。
ぜひSWELLを使って自分だけのサイトを作っていきましょう!
本記事を読んでもSWELLの使い方が分からない!という方は、お気軽に青木いさお(@isao_ownlife)までお問い合わせ下さい!











コメント