今回は、ブログに挿入する画像のデータサイズの変更方法、圧縮方法について解説をしていきます。
最近の傾向として、サイトの表示速度はSEO対策でも重要な要素となっています。
そこで画像のデータサイズの削減はサイトの表示速度を上げるために有効な手段です。
簡単な方法で軽量化をする事が可能ですので、ぜひ参考にしてみて下さい。
ブログの画像を圧縮するメリット

ブログの画像のデータサイズを小さくすることで、
・離脱率が下がる
・間接的なSEO対策になる
・広告収益が上がる
などのメリットがあります。
これらは、画像のデータサイズが小さくなった事によって、サイトの表示速度があがりユーザビリティが上がるためです。
つまり、ブログの画像を圧縮して適切な画像のデータサイズにすることは、運営者にも読者にもメリットがあるということですね。
最適な画像サイズ

最適な画像のデータサイズについては、具体的に〇〇KB以下にしましょう!という基準はありません。
しかし、
100KB以下
この辺を基準にしておけば問題ありません。
1記事の中で50、60枚と画像を使う場合は例外ですが、100KBでも50KBでもサイトの表示速度にそこまでの差は感じません。
EWWW Image Optimizerを導入して検証
実際に本サイト(オウンライフ)で、画像サイズを小さくすることで、どのくらいサイト表示速度が改善されるかを検証してみました。
今回使用したプラグインは「EWWW Image Optimizer」です。
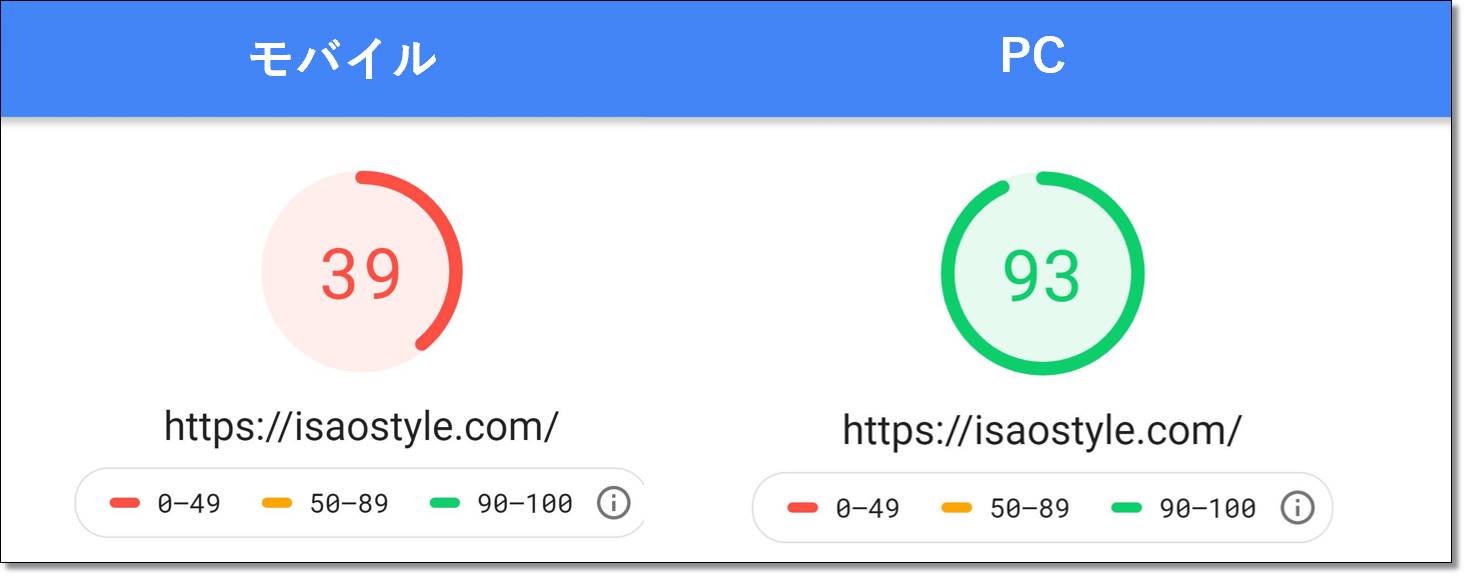
まず、100KB以下を基準に画像を使用している本サイトのサイト表示速度がこちら。

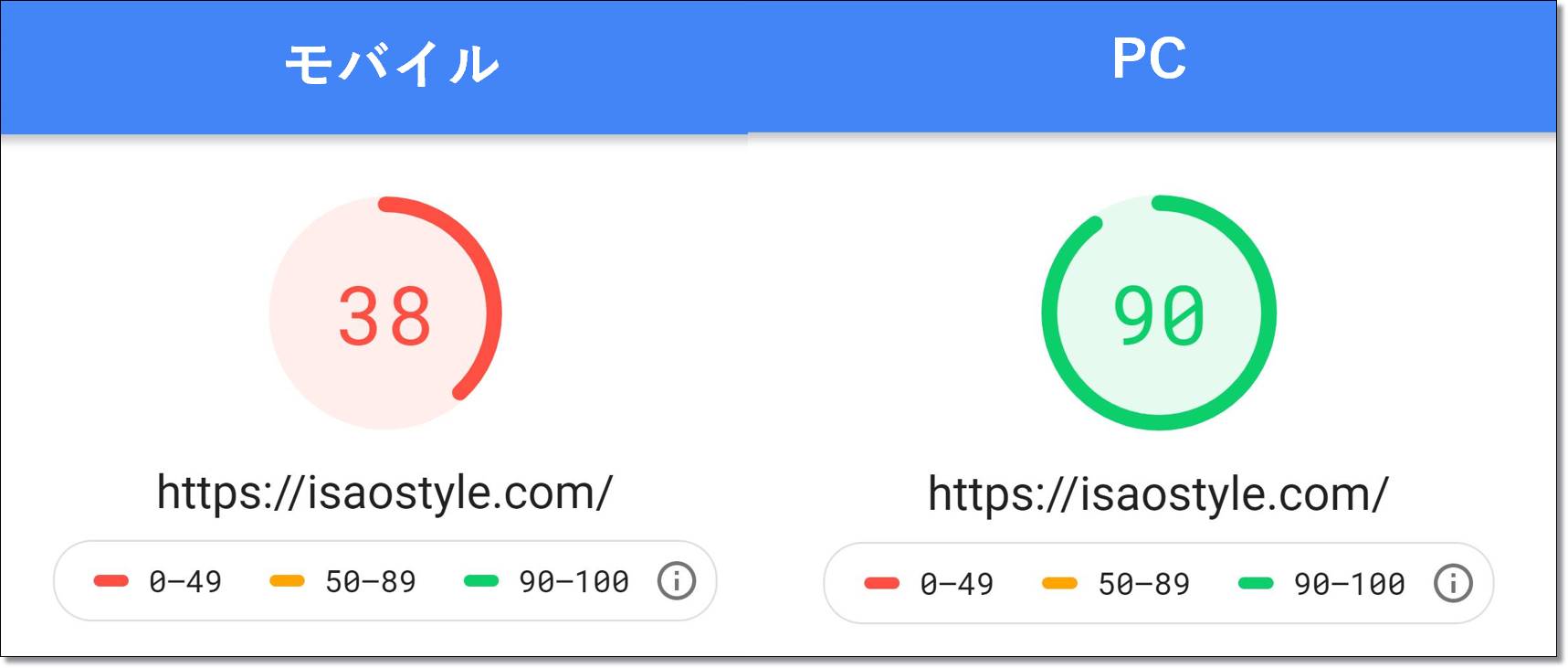
そして「EWWW Image Optimizer」を導入して、画像サイズの縮小させて測定した結果がこちらです。

約800枚の画像をリサイズしたのでかなり画像サイズを縮小させることが出来たと思いますが、結果はほとんどど変わりませんでした。
つまり、100KB以下を基準にすれば問題ないと言えますね。
それ以上の画像サイズの削減はそれほど効果は得られないと考えられます。
最適な画像サイズの注意点

また画像のデータサイズを小さくする時には、
画像の質を保つこと
これに注意をしましょう!
画像の質はユーザビリティに直結をします。
サイトのページ表示速度を上げるために、画像の質を下げユーザビリティが下がっては本末転倒です。
画像を圧縮する方法

それでは、画像のデータサイズを圧縮させる方法について解説をしていきます。
まず画像サイズについては、WordPress上に追加する前に圧縮(リサイズ)を行いましょう!
その上で、
① 画像サイズを小さくする
② 画像を圧縮する
この2つの手順で行っていきます。
① 画像サイズを小さくする
まずは、画像サイズを小さくします。
そもそも画像のデータサイズの肥大化は、画像サイズが大きいことが原因になっていることがほとんどです。
画像サイズを最適化するだけで画像のデータサイズは大幅に削減することが可能です。
・Windowsで画像サイズを変更する方法
Windowsのパソコンを使っている人は「ペイント」を使うことで画像サイズを変更することが出来ます。
ペイントはWindowsに標準で搭載されているツールです。
手順はこちらです。
① サイズの変更を選択
② ピクセルう選択
③ 水平方向を800(~600)と入力
④ OKをクリック
⑤ 名前をつけて保存「JPEG」

ほとんどのサイトで、横幅は800ピクセル(~600)あれば十分です。
また画像を保存する際には「JPEG(.jpg)」で保存をしましょう!
これだけでもかなりの画像データサイズを縮小させることが出来ます。
・Macで画像サイズを変更する方法
Macを使用している人は、Macの標準機能である「プレビュー」を使用することで画像サイズを変更することが出来ます。
手順はこちらです。
① 画像を選択
② ファイルを選択
③ このアプリケーションで開くをクリック
④ プレビューで開く
⑤「ツール」→「サイズを調整」
⑥ 幅に800と入力(~600)
⑦ 保存
これで画像サイズの変更が完了です。
詳しい解説についてはこちらを参考にして下さい。(外部サイトに飛びます)
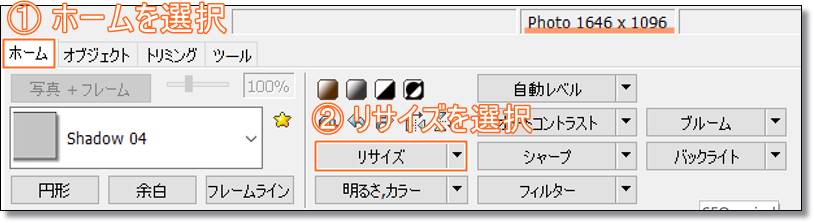
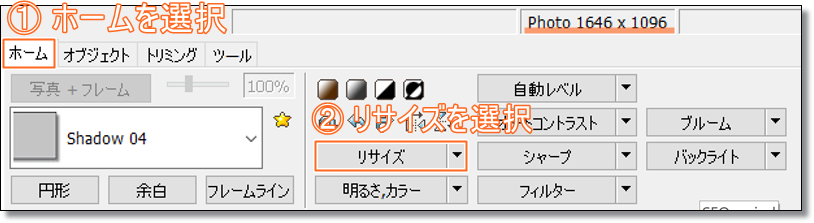
・PhotoScapeで画像サイズを変更する方法
「PhotoScape」などの画像編集ツールでも画像サイズの変更は可能です。
手順はこちらです。
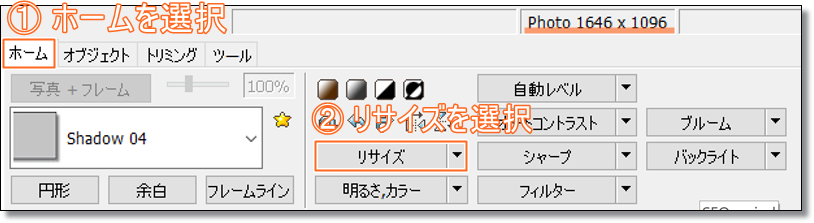
① ホームを選択
② リサイズを選択
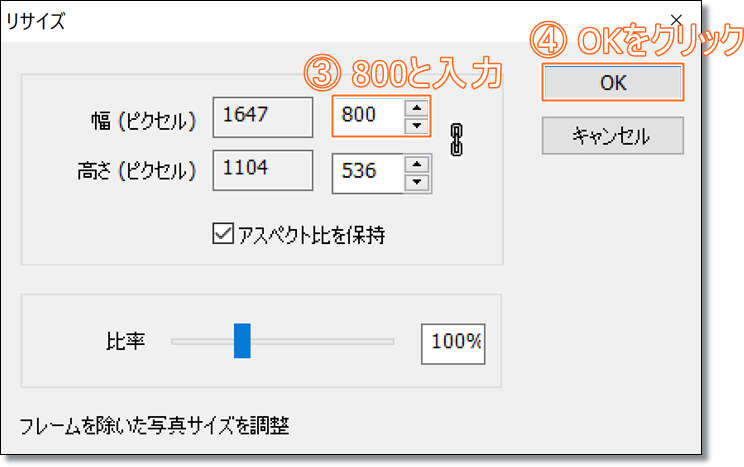
③ 幅を800と入力(~600)
④ OKをクリック
⑤ 保存


これで画像サイズの変更が完了です。
② 画像を圧縮する
画像サイズを変更しても、画像のデータサイズが100KB以下にならなかった場合には、画像データの圧縮を行いましょう。
画像の圧縮には無料ツールを使います。
オススメのツールは「Tiny JPG」です。
無料で画像を圧縮する事が可能ですよ。
画像を圧縮する際の注意点
画像を保存する際、テキスト入力した画像を保存する時には「PNG」を選択しましょう。
※ファイルの種類はデータサイズの小さい「JEPG」が推奨です。
その理由としては、テキスト入力をした画像では「JPEG」で保存した際に、テキストがぼやけてしまいます。
比べるとこんな感じです。


たった約10KBのデータサイズの違いですので、テキストの読みやすいPNGファイルでの保存をオススメします。
画像の圧縮方法まとめ!

それでは今回は、画像サイズの変更方法、圧縮方法について解説をしていきました。
画像サイズを変更するだけでもかなりデータサイズを小さくすることが出来ます。
画像のデータサイズを小さくすることで、
・離脱率が下がる
・間接的なSEO対策になる
・広告収益が上がる
などのメリットがありますのでぜひ参考にしてみて下さい!








コメント