今回は、WordPressの「お問い合わせフォーム」の設置方法について紹介していきます。
WordPressでブログを運営するにあたって、お問い合わせフォームの設置は必須。
アドセンス審査の際にも、お問い合わせフォームが設置されていないと、審査が通らない可能性が高くなります。
プラグインで簡単に設置できますので、必ず設置をしておきましょう!
WordPressのブログ運営に「お問い合わせフォーム」は必須!

お問い合わせフォームを設置することで次の3点のメリットがあります。
・サイト訪問者と連絡を取れるようになり、ビジネスチャンスが生まれる
・発信している情報に誤りがあった際などの、クレーム対応ができる
・アドセンス審査において、サイトの信頼を上げることができる(合格率アップ!)
お問い合わせフォームを設置していないと、サイト訪問者とコンタクトを取ることができません。
その為、ビジネスチャンスを逃してしまったり、クレーム対応ができなかったりと、ブログ運営において不利な状況ができてしまいます。
またアドセンス審査においても、お問い合わせフォームを設置有無は大事な要素になりますので、必ず設置しておきましょう。
お問い合わせフォームはプラグイン「Contact form 7」で簡単設置!

お問い合わせフォームは、プラグインで簡単に設置することができます。
今回使用するのは、「Contact form 7」というお問い合わせフォームプラグイン。
お問い合わせフォームのプラグインはいくつかありますが、認知度が高く、日本製ということもあり「Contact form 7」が最も使用されています。
また、必要に応じて確認画面やHTMLやCSSをカスタマイズして、自由にデザインでいるところも人気の一つです。
「Contact form 7」のインストール方法
では、まずは「Contact form 7」のインストール方法について解説していきます。
分かりやすいように、画像付きで解説していきます。
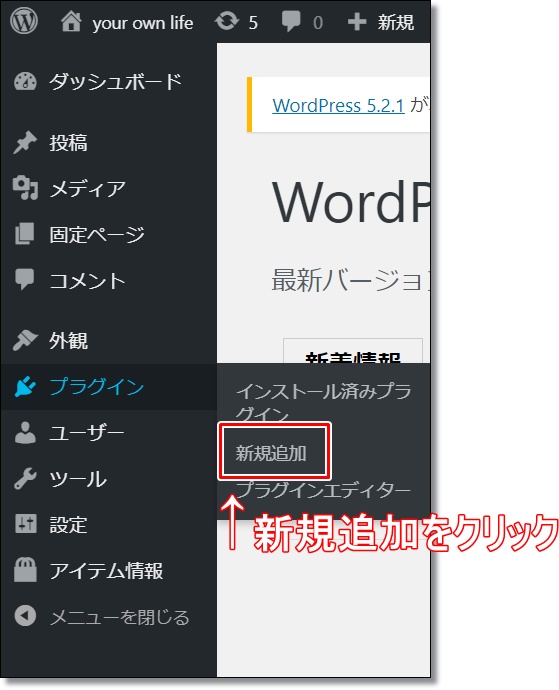
1、「新規追加」をクリック
WordPressメニューから「プラグイン」をクリック、もしくはカーソルを合わせるとメニューが表示されるので「新規追加」をクリックします。

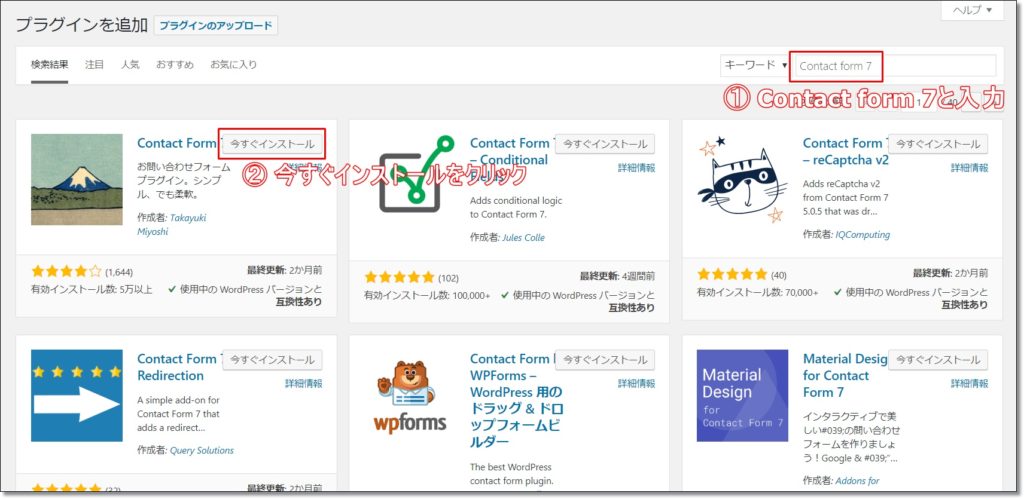
2、「Contact form 7」をインストールする
キーワード(検索窓)に「Contact form 7」と入力して、検索結果から「Contact form 7」を見つけ「インストール」をクリックします。(入力すると自動的に検索結果が表示されます)
※似たようなプラグインが表示されますが、絶対に間違わないよう、こちらをコピペして使用してください⇒「Contact form 7」作成者: Takayuki Miyoshi

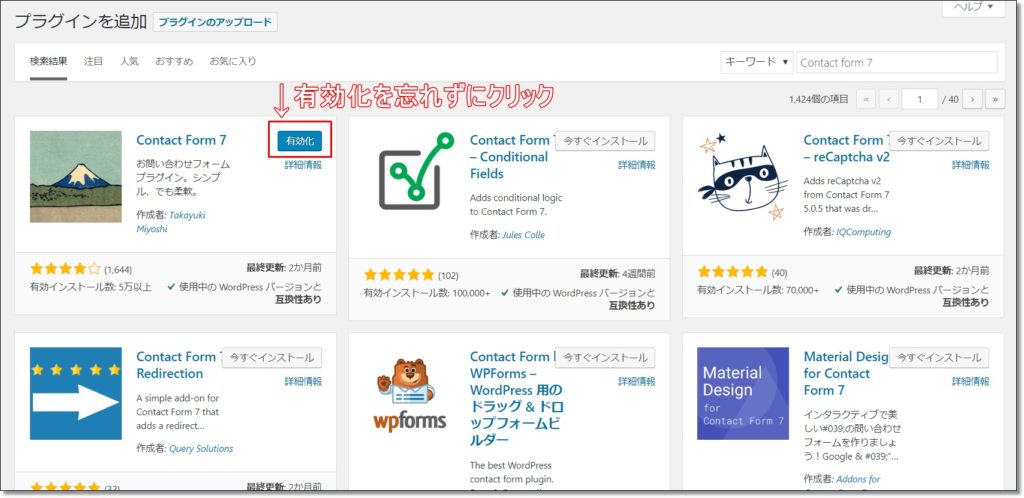
3、「有効化」する
「Contact form 7」をインストールしたら、忘れずに「有効化」をクリックします。

これで、「Contact form 7」のインストールは完了です。
お問い合わせフォームの作成方法
次に、「お問い合わせフォーム」の作成方法について解説していきます。
※お問い合わせフォームは、「固定ページ」を使用しましょう。
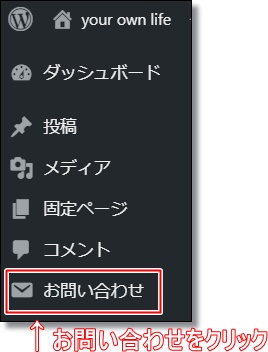
1、メニューから「お問い合わせ」をクリック
WordPressメニューから「お問い合わせ」をクリックをクリックします。
※「Contact form 7」をインストールして有効化が完了すると表示されるようになります。

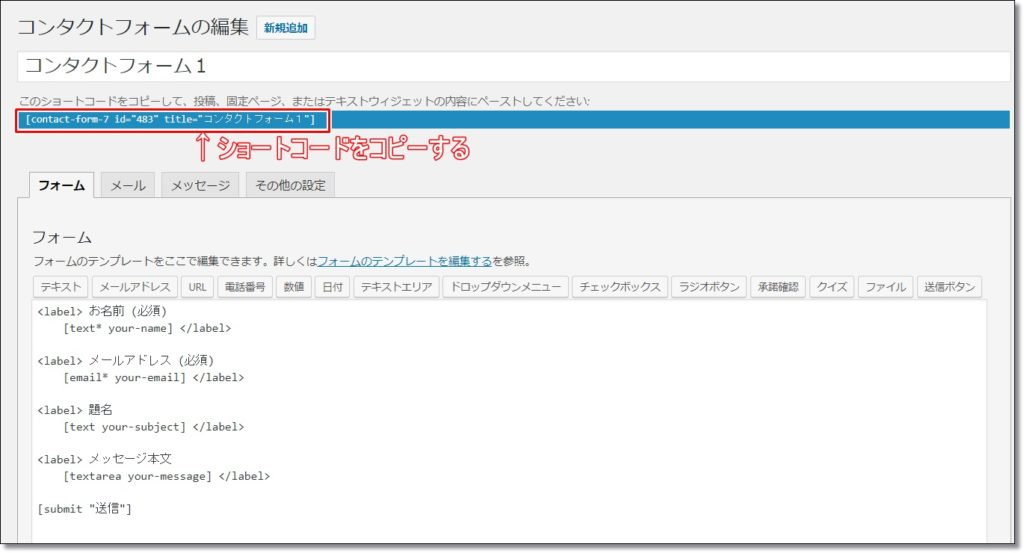
2、「コンタクトフォーム1」をクリック
「お問い合わせ」をクリックすると、お問い合わせフォームの設定画面になります。
その中から「コンタクトフォーム1」を選択してクリックをします。

3、ショートコードをコピーする
青枠内のショートコードをコピーします。※ショートコードの上で右クリックすると、全選択されコピーすることができます。
こちらのコードのです【例】[contact-form-7 404 "Not Found"]
※今回は、内容は初期設定(デフォルト)のまま設置していきます。

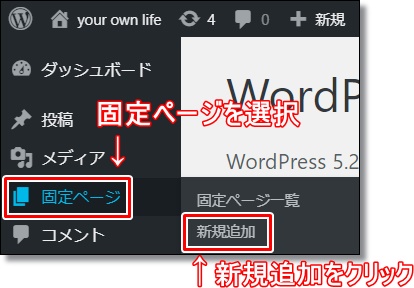
4、固定ページの「新規追加」をクリック
WordPressメニューから「固定ページ」をクリック、もしくはカーソルを合わせるとメニューが表示されるので「新規追加」をクリックします。

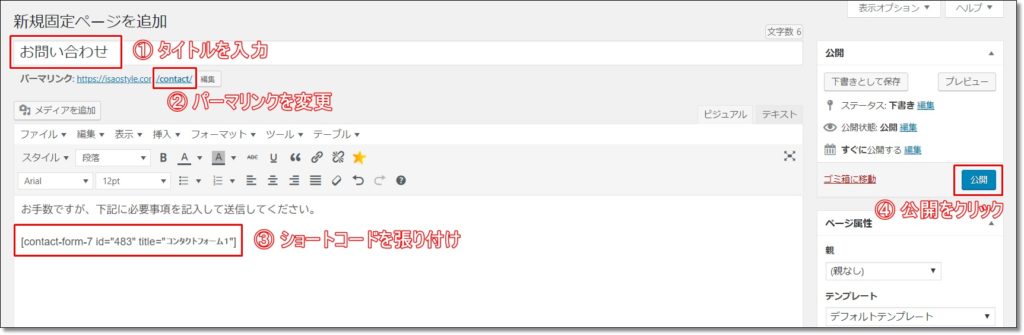
5、新規固定ページを追加(作成)する
新規固定ページを追加(作成)します。
※投稿画面は、ビジュアルエディターで大丈夫です。
①タイトルを入力(お問い合わせ、contactなど)
②パーマリンクの変更(contactなど)
③ショートコードの張り付け(先ほどコピーしたショートコードを張り付けます)
④公開をクリック

これで、お問い合わせフォームの作成が完了です。
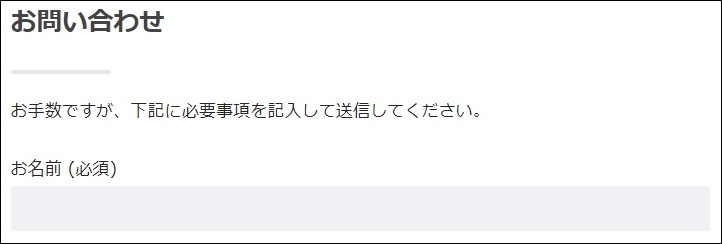
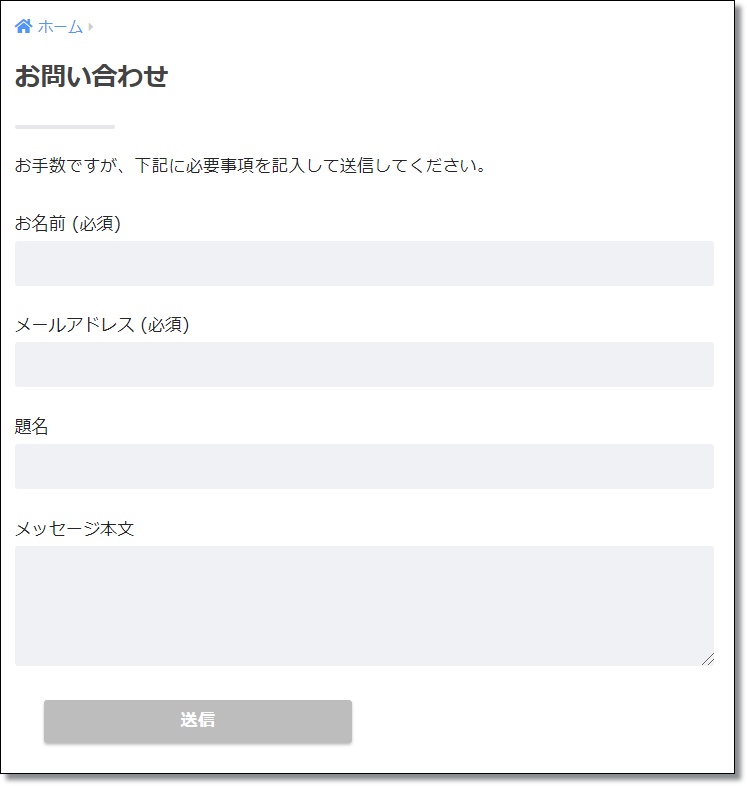
作成したお問い合わせフォームがこちら
今回の設定で作成したお問い合わせフォームがこちらになります。

※細かいデザインは、テンプレートやメインカラーの設定によって変わります。
実際にメールを送ってみましょう!
作成したお問い合わせフォームが実際に使用できるかどうか、メールを送って確認をしましょう。
※「送信」を押して、Wordpressに設定したメールアドレスにメールが届けばテスト完了です。
お問い合わせフォームをメニューに表示させよう
お問い合わせフォームの作成が完了したら、WordPressのメニューにお問い合わせフォームを設置します。
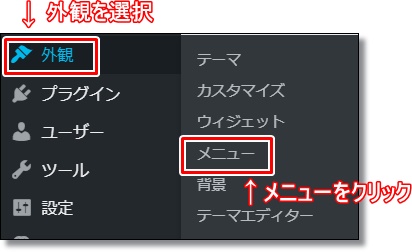
1、外観の「メニュー」をクリック
WordPressメニューから「固定ページ」をクリック、もしくはカーソルを合わせるとメニューが表示されるので「新規追加」をクリックします。

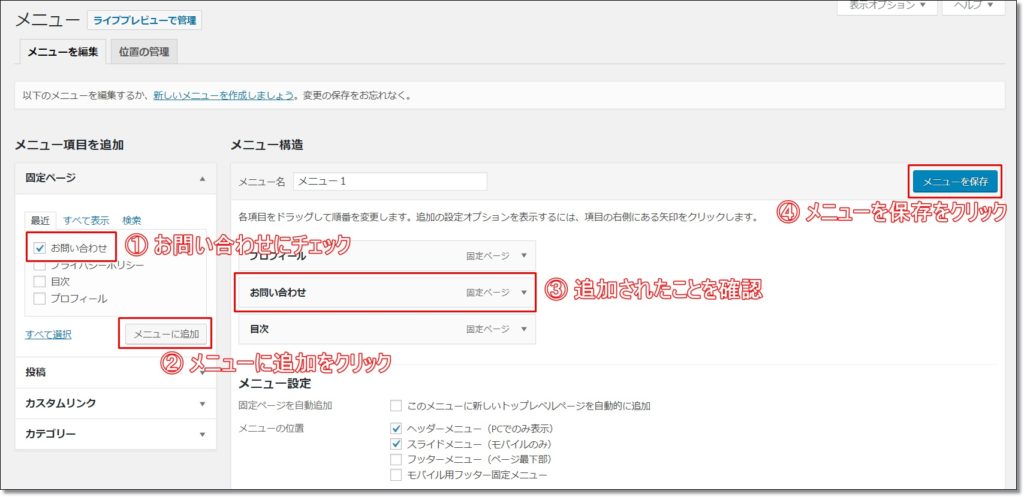
2、メニューに「お問い合わせ」を追加
メニュー項目を追加から、「お問い合わせ」にチェックを入れて、「メニューに追加」をクリックします。
お問い合わせが追加されたことを確認したら、右上の「メニューを保存」(青枠)をクリックして完了です。

まとめ
今回は、WordPressの「お問い合わせフォーム」の設置方法について紹介させていただきました。
プラグイン「Contact form 7」で簡単に設置ができ、ビジネスチャンスやリスクケアができますので必ず設置しておきましょう!
それでは最後までこの記事を読んでいただきましてありがとうございました。












コメント
コメント一覧 (3件)
いさおさん
ありがとうございました。
実際に手順を踏んで作業したところ、
【5、新規固定ページを追加(作成)する】にて躓きました。
違う画像が出てきます。
どのようにするとビジュアルエディターに
たどりつけるのでしょうか。
恐れ入りますが教えて下さい。
なほさん、ありがとうございます!
そういえば、エディターが違うということをまだ訂正できていないことを忘れていました!
僕のコンテンツでは、WordPressで現在使われている新しいブロックエディターではなく、「Classic Editor」というプラグインをインストールしています。
ですので、「Classic Editor」をインストールしていただけると、コンテンツと同じ画面で作業を進めることが出来るようになります!
いさおさん
早急に返信下さりありがとうございます。
明日、早速作業してみます。